CRMEB Java版商城系统是一款基于Java + Uni-app 开发的新零售社交电商系统,能够真正帮助企业基于微信公众号、小程序、移动端等,实现会员管理、数据分析,精准营销的电子商务管理系统。Java环境大家平时用的不多感觉下搭建还是挺麻烦,系统未测试,下载后参照帮助文档自行研究安装 。
帮助文档:https://doc.crmeb.com/java/
环境要求:Mysql 5.7+Redis 5-6+Nginx
系统代码全开源无加密,独立部署、二开方便,适用于企业新零售、分销、拼团、砍价,秒杀等各种业务需求。
系统亮点:
1:有详细的代码注释,有完整系统手册。
2:基于 SpringBoot 框架开发业界主流。
3:【前端】Web PC 管理端 vue + element UI。
4:【前端】移动端使用 UniApp 框架,前后端分离开发。
5:标准RESTful 接口、标准数据传输,逻辑层次更明确,更多的提高api复用。
6:支持Redis队列,降低流量高峰,解除耦合,高可用。
7:无缝事件机制,行为扩展更方便,方便二次开发。
8:数据导出,方便个性化分析。
9:数据统计分析,使用ECharts图表统计,实现用户、产品、订单、资金等统计分析。
10:权限管理,后台多种角色,多重身份权限管理,权限可以控制到按钮级别的操作。
11:Vue表单生成控件,拖拽配置表单,减少前端重复表单工作量,提高前端开发效率。
运行环境及框架:
1.移动端uniapp开发框架 可生成H5 公众号 微信小程序
2.WEB Pc 管理后台使用Vue + Element UI 开发 兼容主流浏览器 ie11+
3.后台服务 Java SpringBoot + Mybatis-plus + Mysql + redis
4.运行环境 linux和windows等都支持,只要有Java环境和对应的数据库 redis
5.运行条件 Java 1.8 Mysql5.7
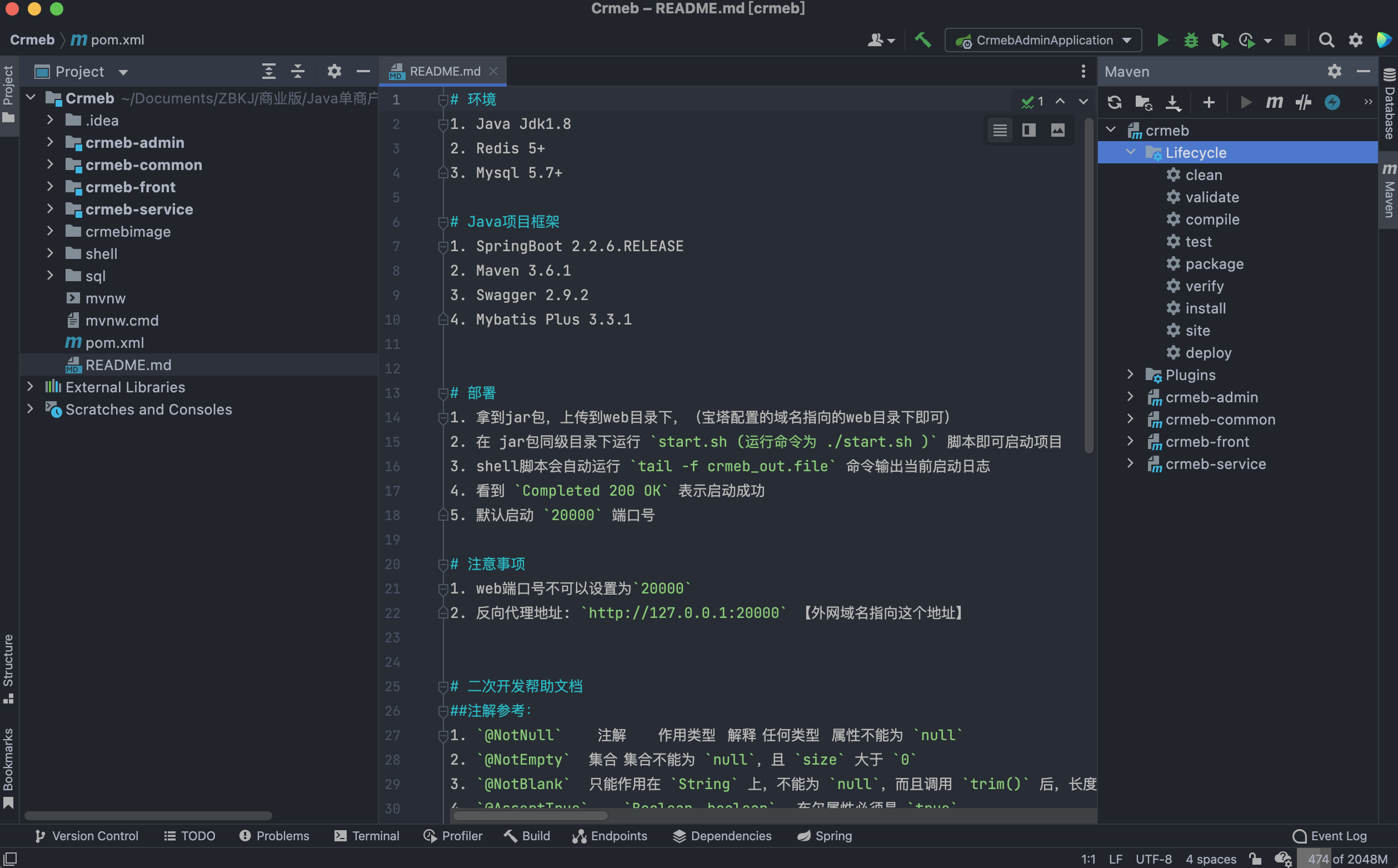
Java项目框架 和 WEB PC 项目运行环境:
1.SpringBoot 2.2.6.RELEASE
2.Maven 3.6.1
3.swagger-bootstrap-ui 1.0
4.Mybatis Plus 3.3.1
5.npm 6
6.node 14
7.vue 2.x
8.element ui 2.13
移动端 uniapp 开发 使用 HbuilderX 开发
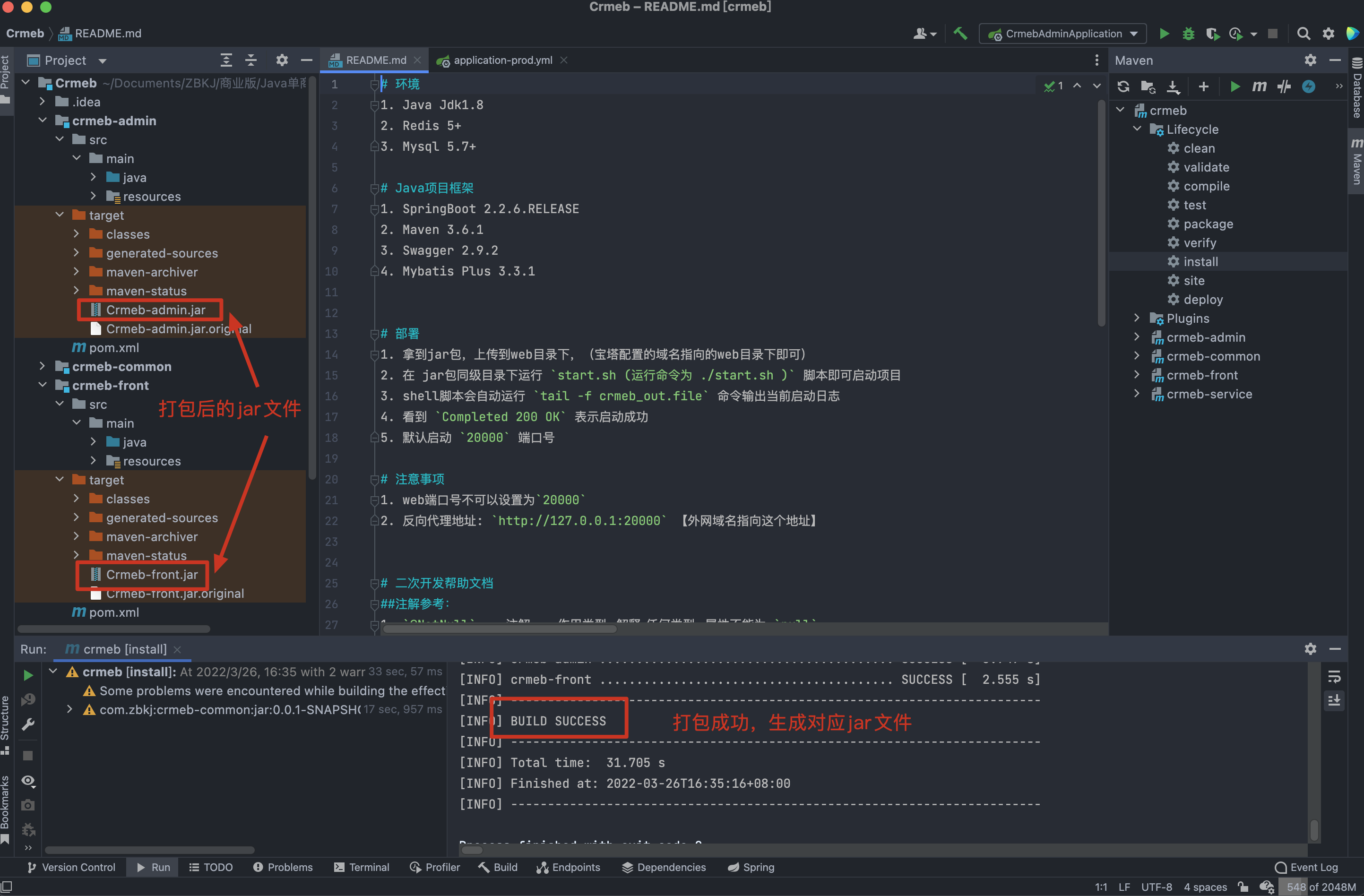
打包Jar包并启动
Crmeb Java 项目打包可运行jar文件
本地已经运行过的同学直接配置prod环境的yml文件后直接mvn install 打包即可。
⏬下载的源码,并导入开发工具
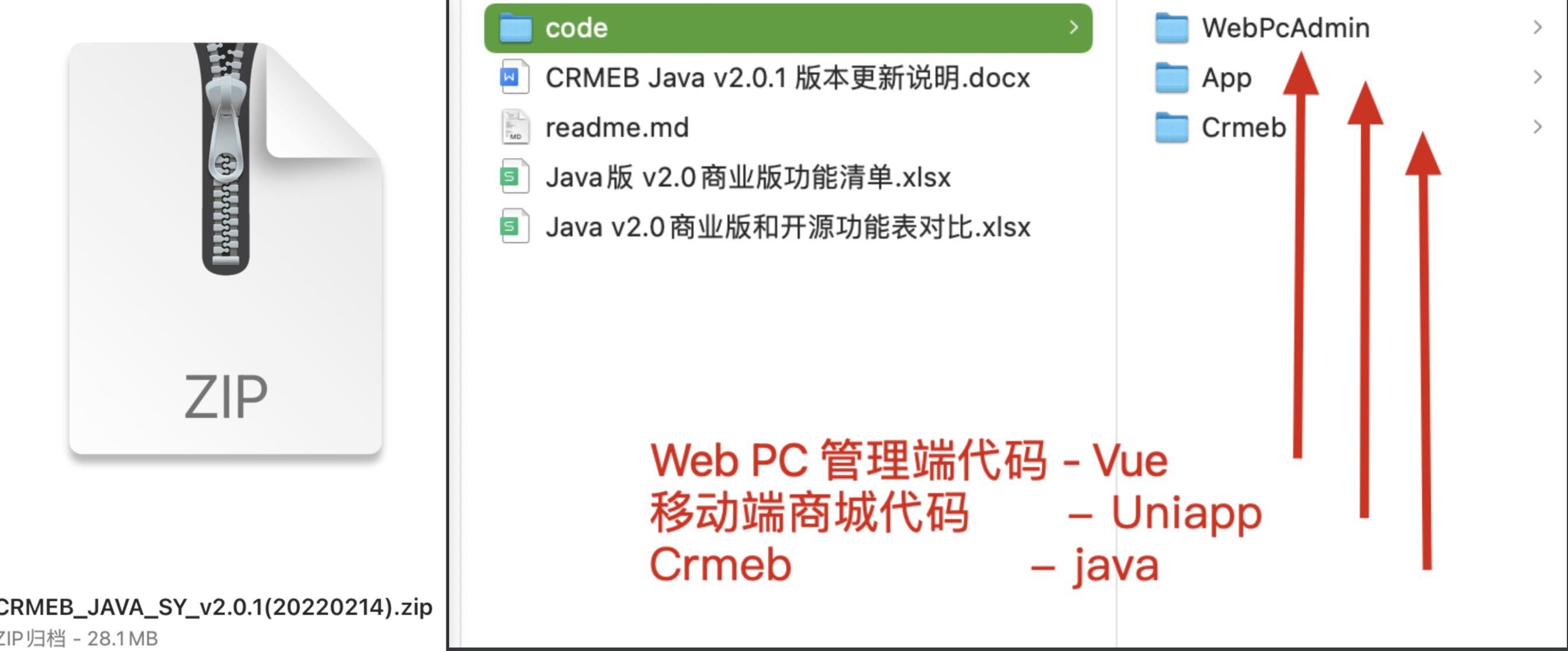
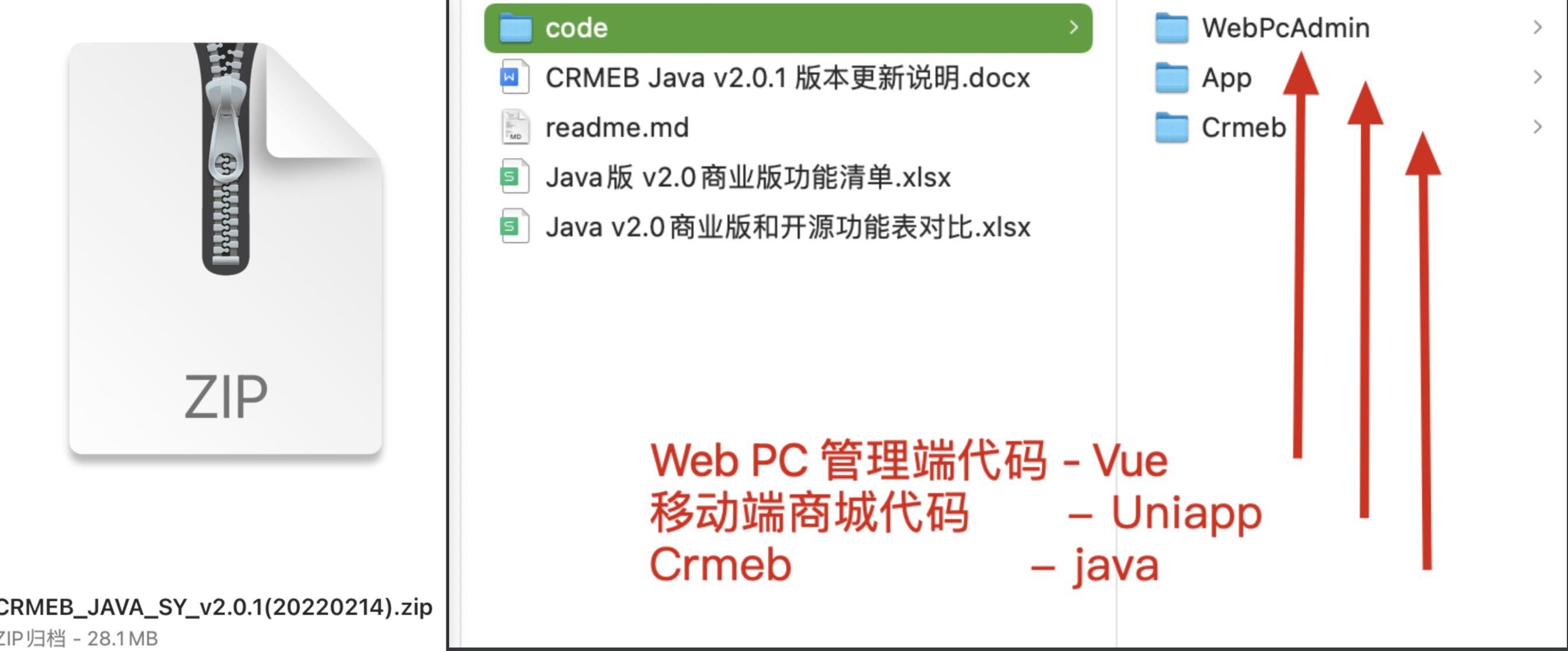
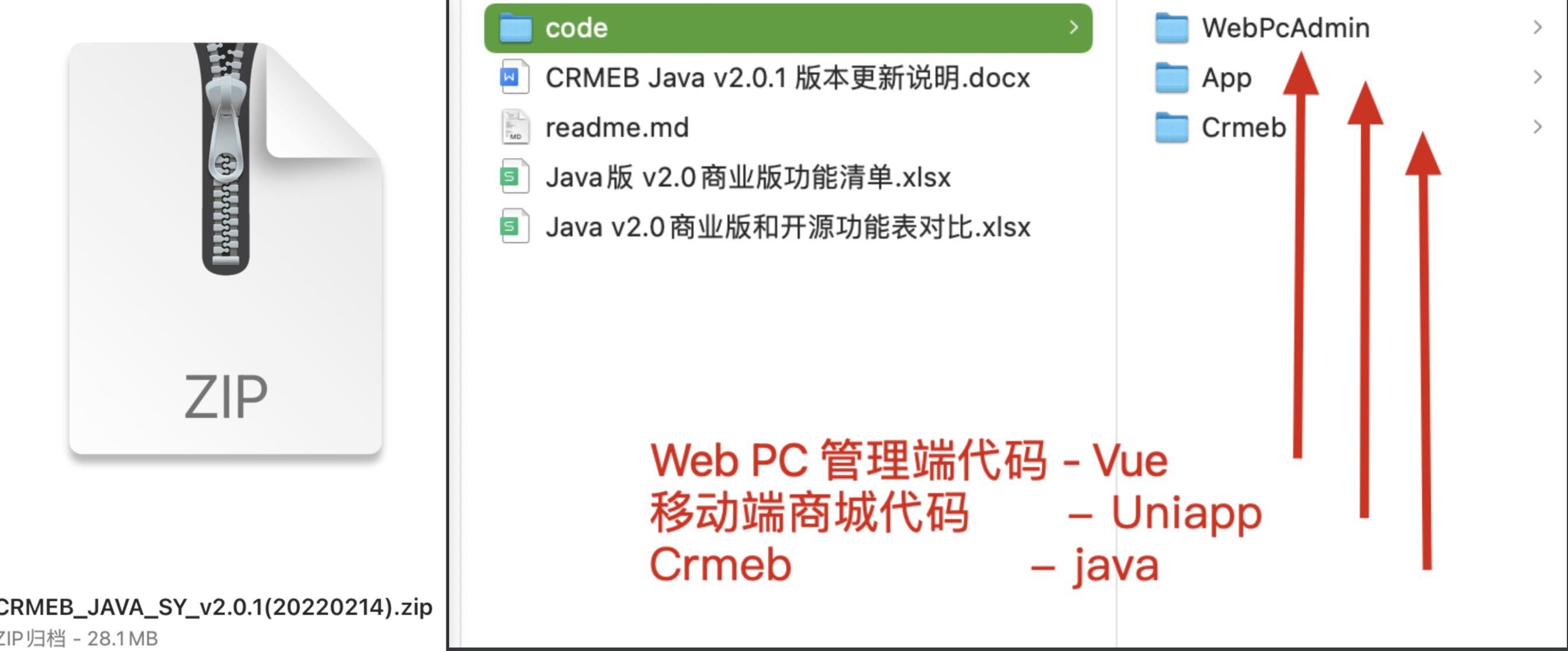
解压后的代码包内容

解压后导入idea开发工具,初次导入会自动根据pom文件下载对应的jar包。

?正确导入java项目并配置mysql和redis链接

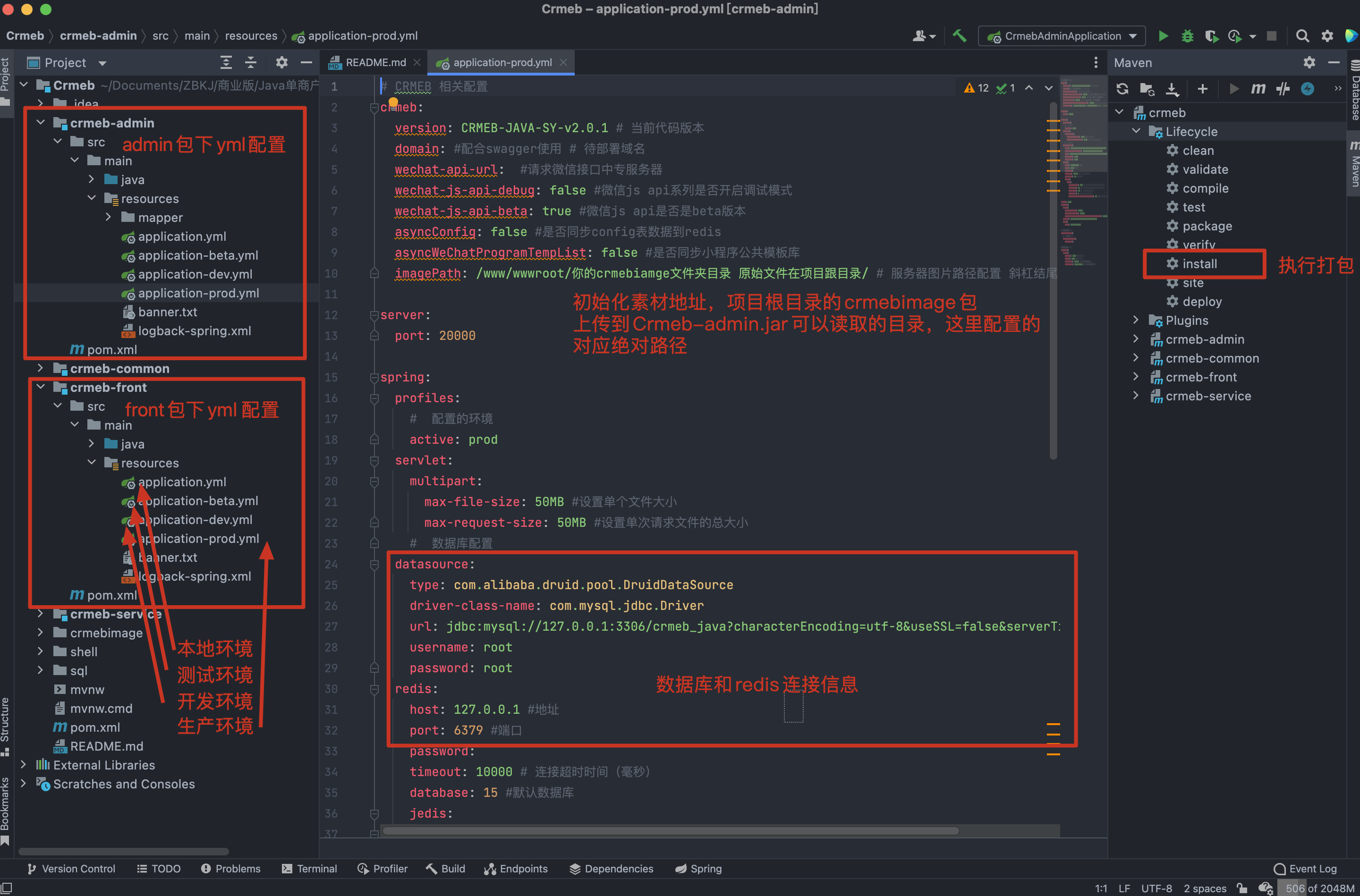
配置数据库连接和

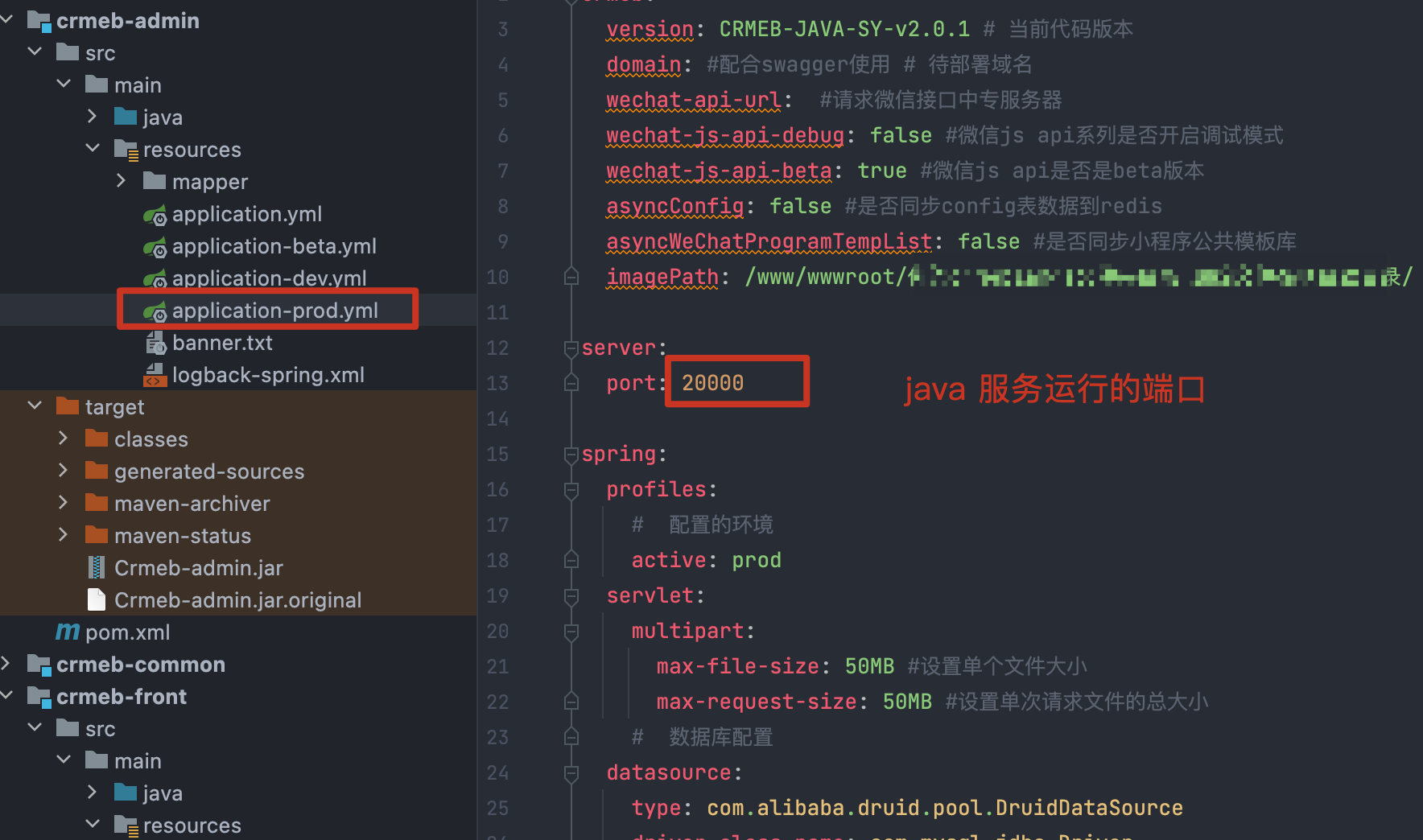
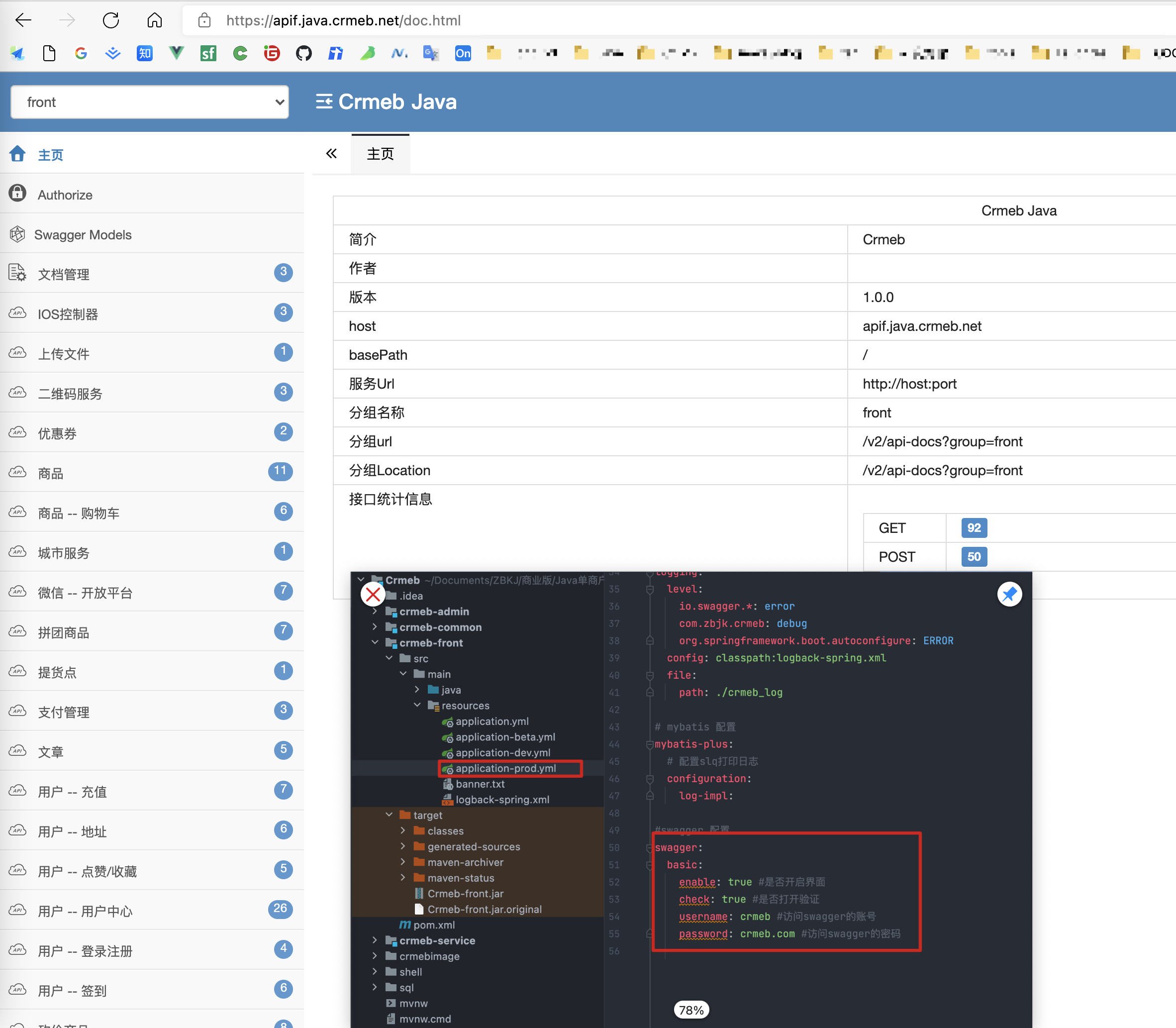
打包之前修改环境配置文件,分别在crmeb-admin 和 crmeb-front包下的 yml,每个环境中的端口都不一样,这里默认admin为20000front为20001 上传到服务端口转发会用到,也可以根据自己要求调整,不要不冲突即可。
crmeb-admin Admin服务 打包后产出Crmeb-admin.jar
crmeb-comm 公共服务 会打包到admin和front中
crmeb-front 商城服务 打包后产出Crmeb-front.jar
crmeb-service 公共业务 会打包到admin和front中
crmebiamge 素材包 线上部署时需要上传到服务器,将路径配置到java 配置文件中
✅打包成功

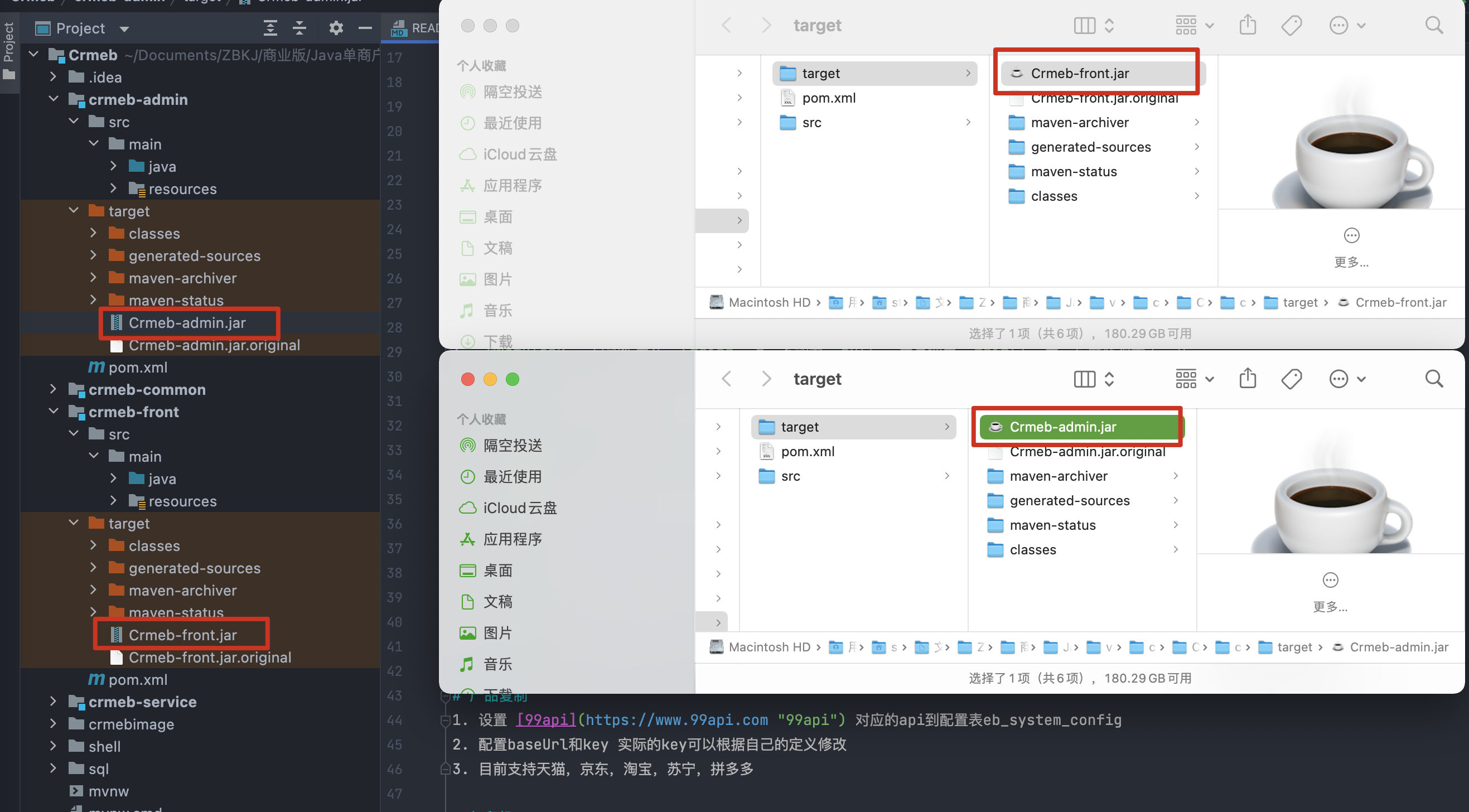
打包后在对应目录获取到Crmeb-admin.jar 和 Crmeb-front.jar 并发布到宝塔创建的两个api.xxx的域名下。
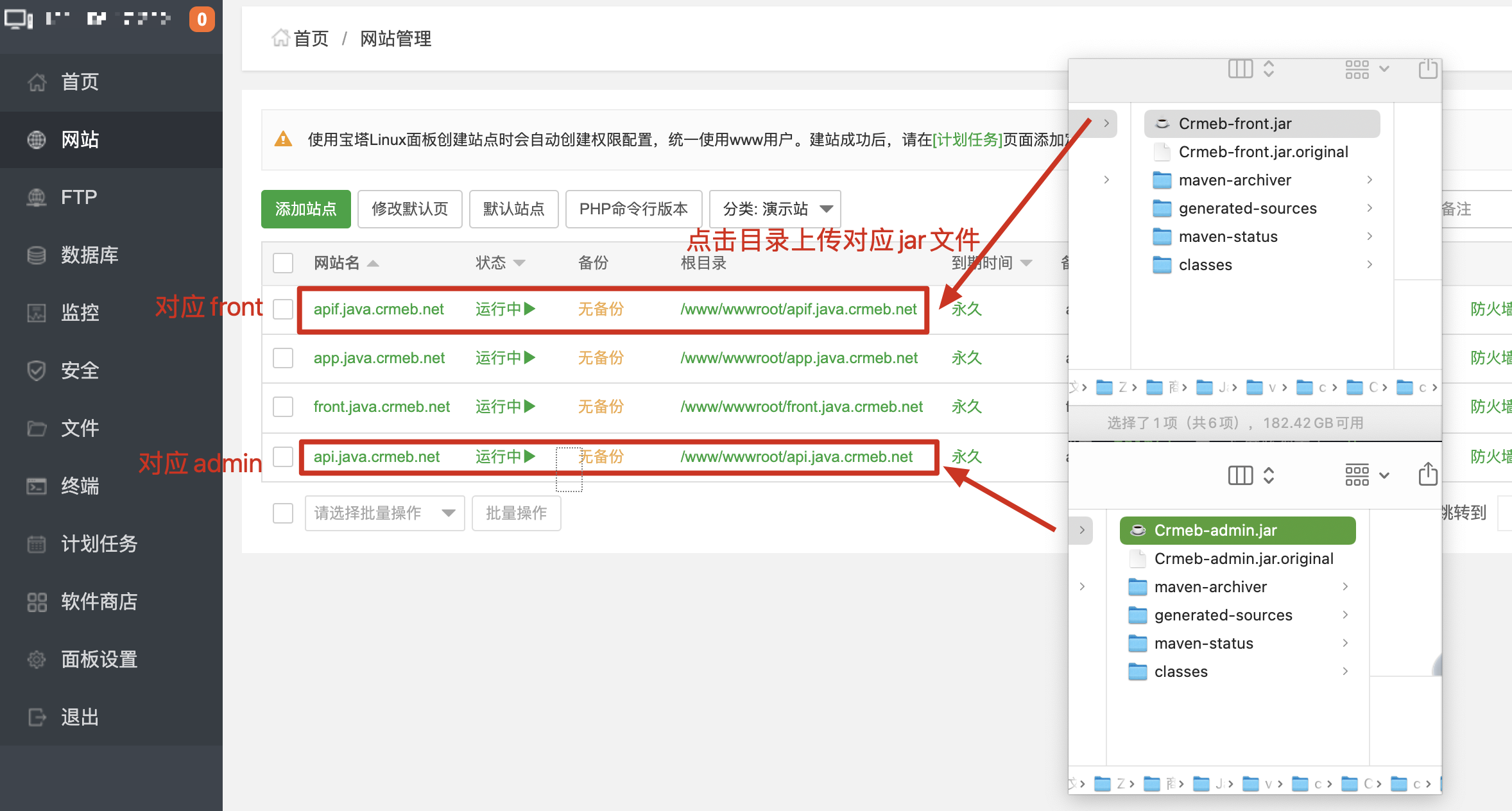
上传代码到服务端可以使用自己趁手的工具,ftp或者ssh 这里为了统一,都是用宝塔面板操作。

上传打包好的两个jar文件到创建好的站点根目录

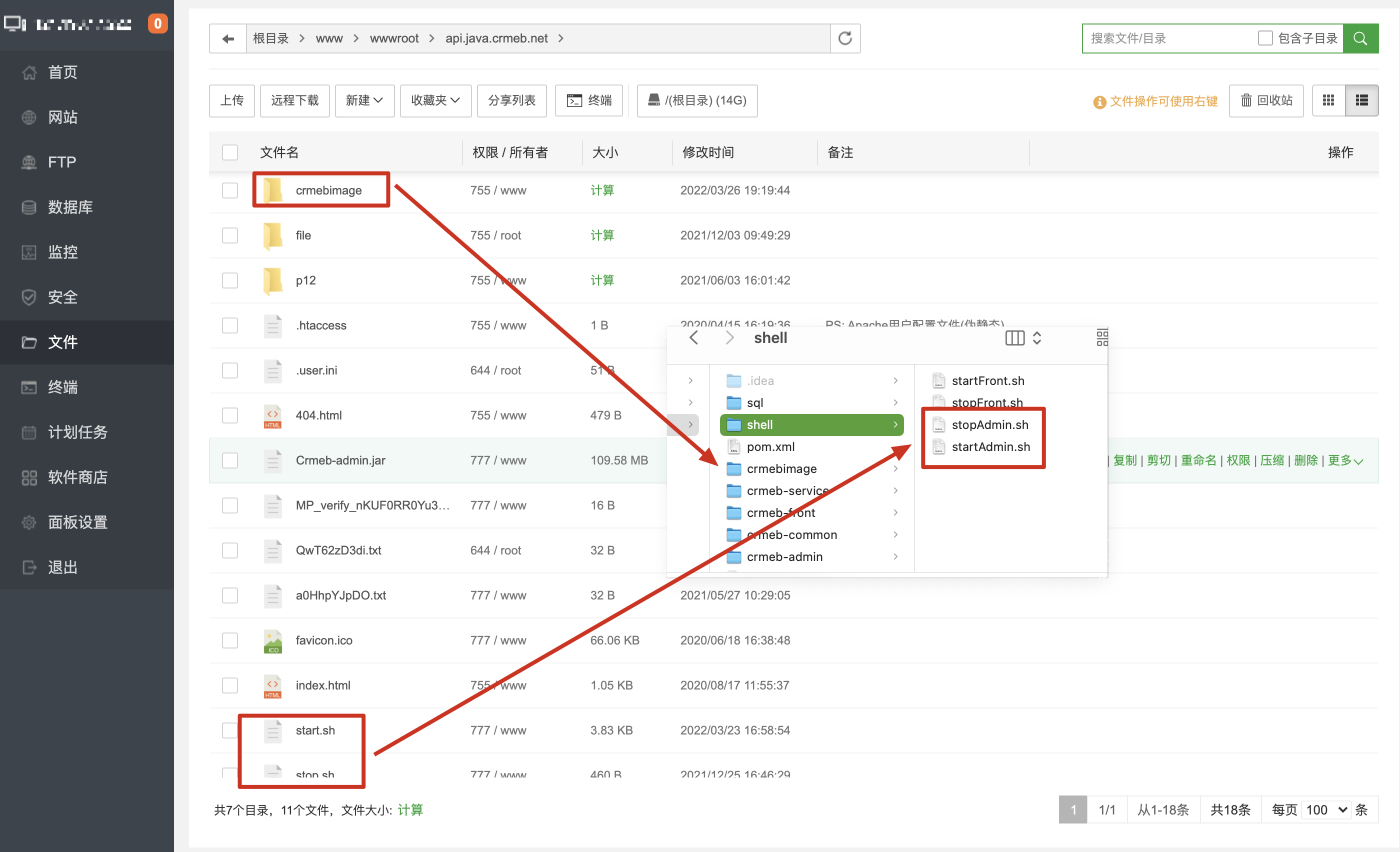
如下图,以admin服务为例 上传Crmeb-admin.jar ,启动jar的shell,和初始化素材包 shell文件和素材包都在压缩包中。

注意: shell脚本在执行时可能会出现格式不正确的问题,可以在本地修改好在bt面板中创建.sh文件直接粘贴进去就好。
⚠️素材说明:上图中crmebimage目录需要在admin 对应环境的 yml中提前配置好,目录层级到crmebimage的第一层目录。
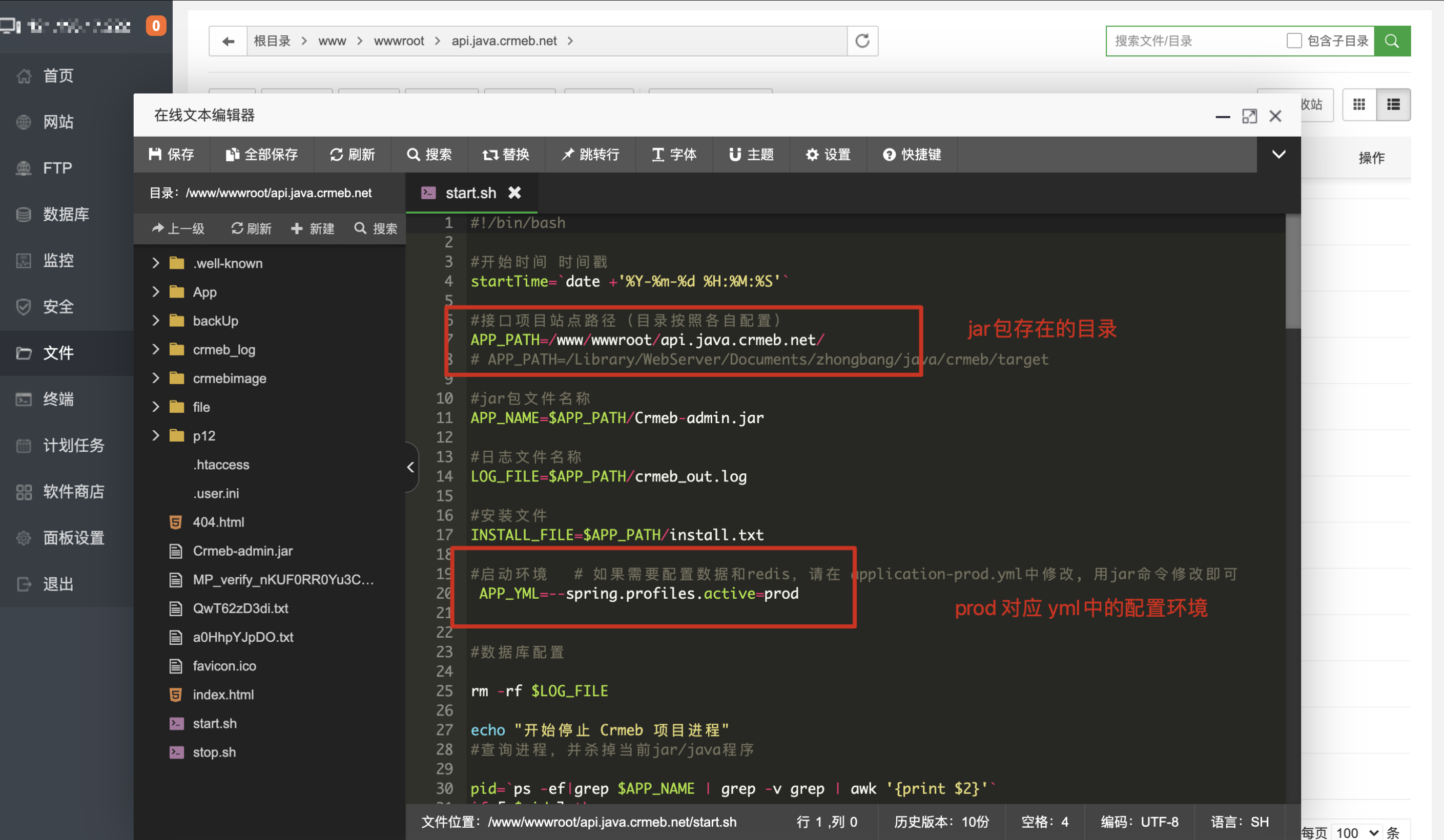
点击start.sh文件修改路径,stop.sh 一般不需要重启直接执行start.sh文件,停止时一般手动kill,如果需要stop.sh脚本同样配置目录即可。

同样front也上传jar和脚本到对应目录即可,素材自在admin端配置。
万事俱备,开始启动jar程序。
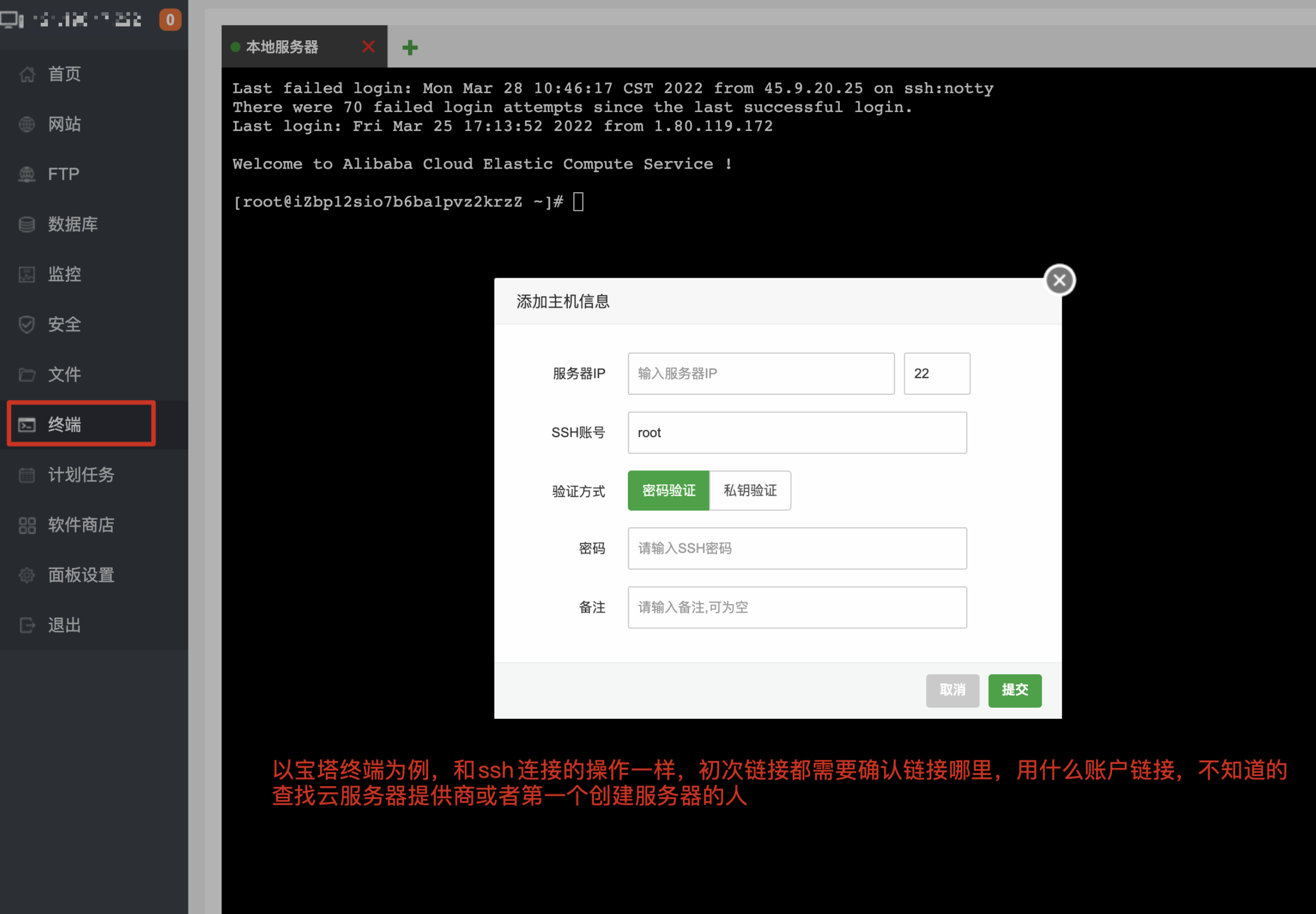
链接SSH客户端

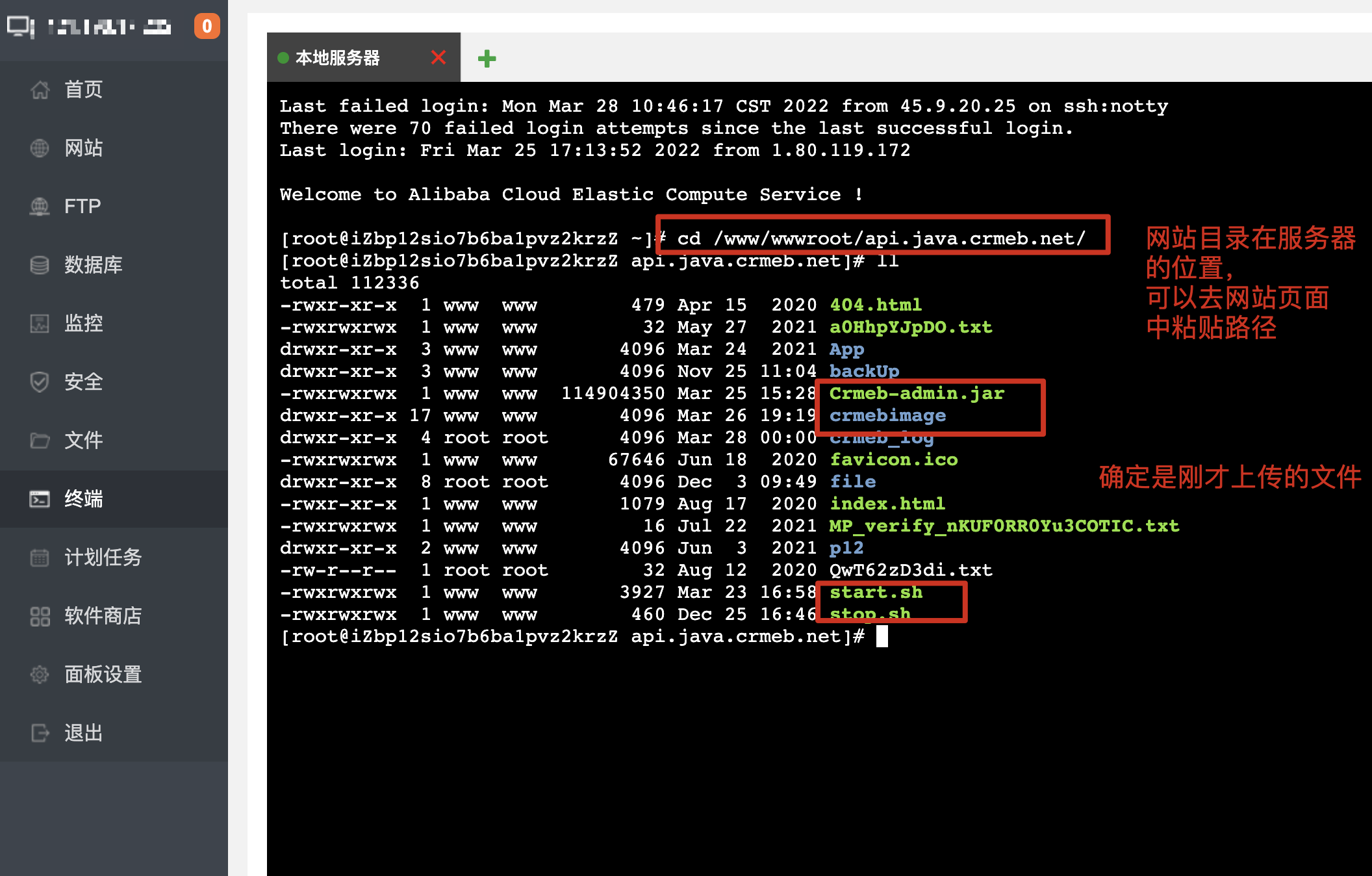
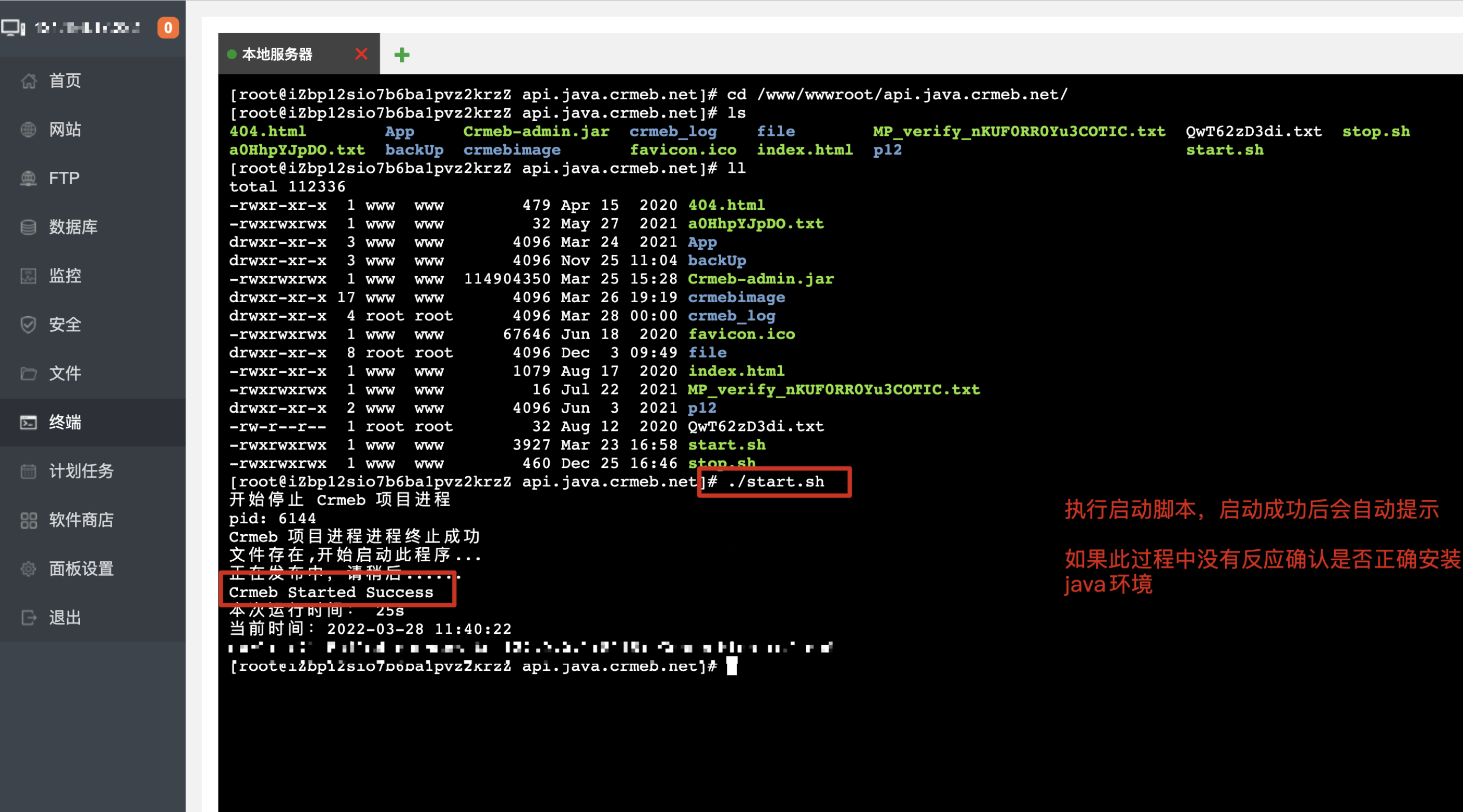
执行启动命令

☕️admin.jar 启动成功,这里不再列举front的上传和启动,和admin一样的操作即可,front不用配置素材的差异其他一致。

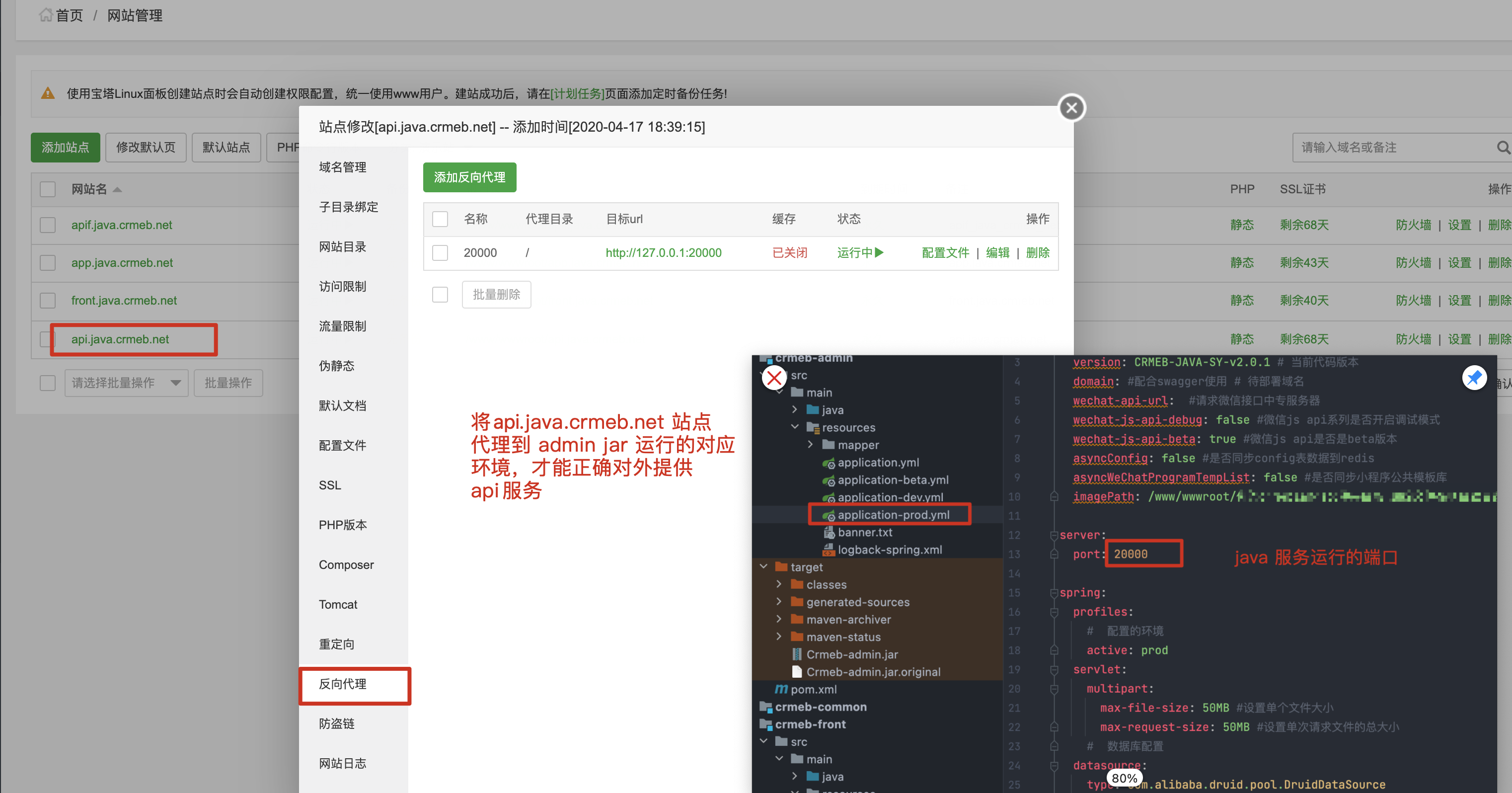
设置代理 对外提供api服务
在没有设置代理之前的api站点访问是这样的,如果不是,需要确认域名解析和宝塔中创建站点哪个环节出了问题。


设置Admin服务代理端口

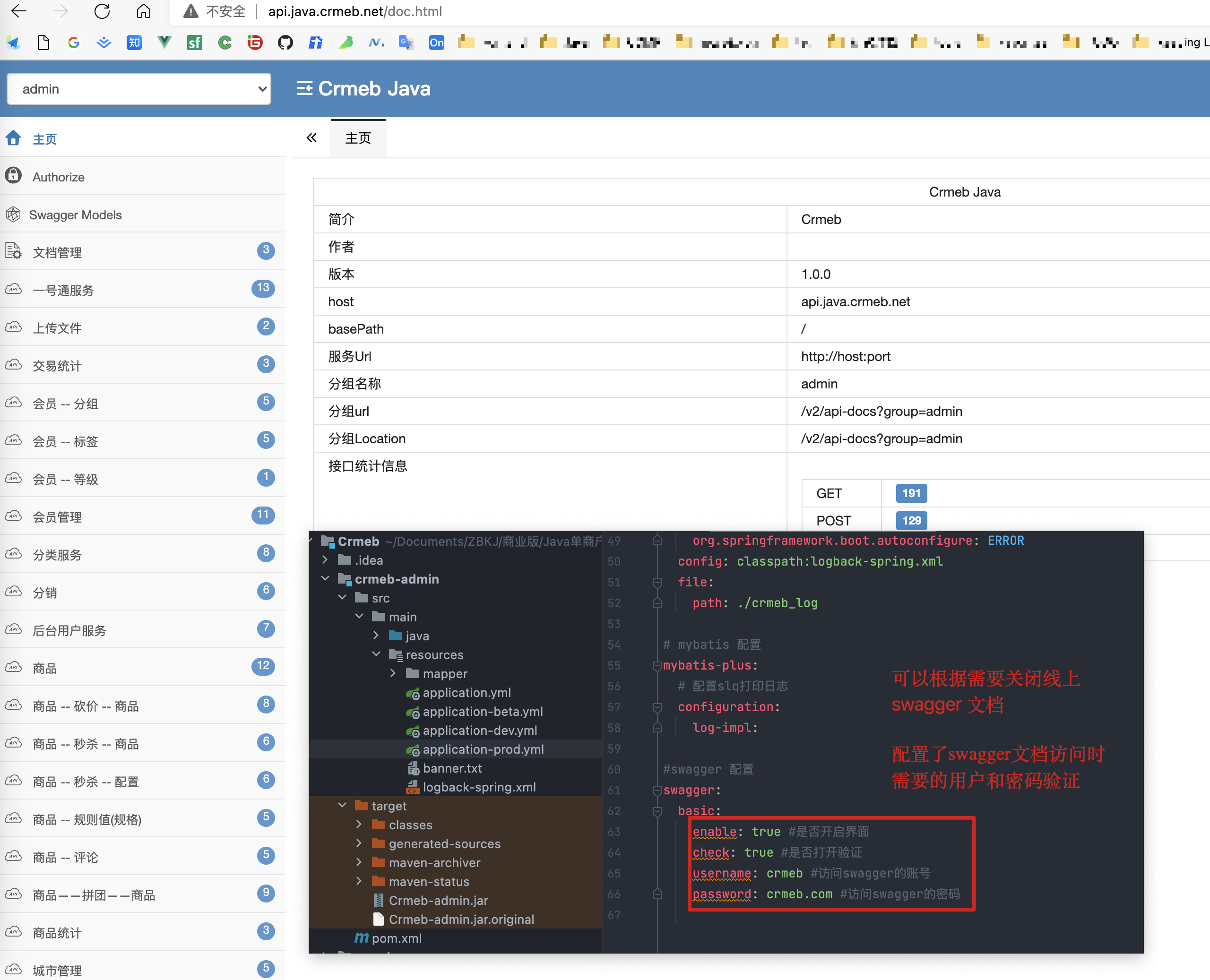
访问admin swagger文档:访问方式 | http://域名/doc.html

同样访问front api 需要和admin jar 一样正确部署并且启动后,设置代理端口 默认20001 如果有修改以自己修改的端口为准。

以上步骤已经将java全部服务启动成功!
宝塔单机nginx负载均衡集群部署 如果需要
- 添加站点(此处不做详述)
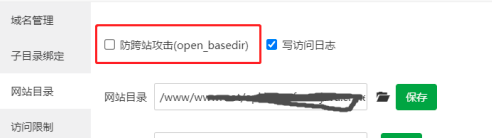
- 站点设置—网站目录,关闭防跨转攻击

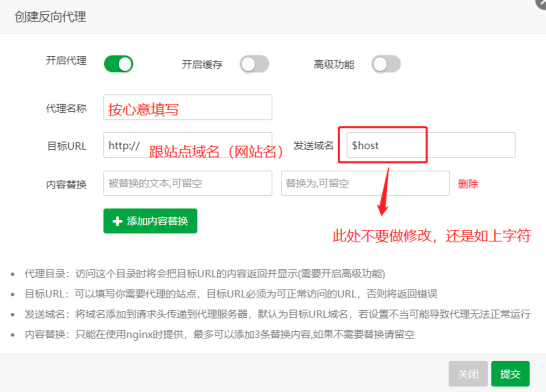
- 站点设置—添加反向代理

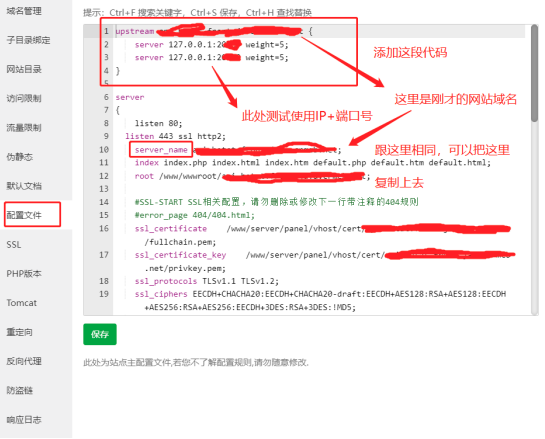
- 站点设置—配置文件
此处因为是本地测试,使用IP+端口,需要在之前的项目同级目录下创建front2目录,再起一个移动端项目,下图的端口就是原front1,与front2的启动端口,启动端口可以在项目中application-*.yml文件中的server:port:端口,这里修改

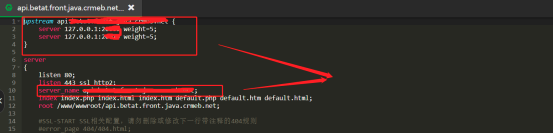
- 配置文件确认(确认upstream 后的区块名称是否一致)
-
1<span class="lit">1.</span> <span class="pun">/</span><span class="pln">www</span><span class="pun">/</span><span class="pln">server</span><span class="pun">/</span><span class="pln">panel</span><span class="pun">/</span><span class="pln">vhost</span><span class="pun">/</span><span class="pln">nginx</span><span class="pun">/站点域名.</span><span class="pln">conf</span><span class="pun">文件,点击编辑</span>

-
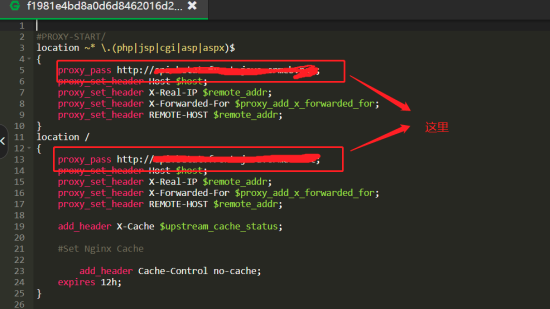
1<span class="lit">2.</span> <span class="pun">/</span><span class="pln">www</span><span class="pun">/</span><span class="pln">server</span><span class="pun">/</span><span class="pln">panel</span><span class="pun">/</span><span class="pln">vhost</span><span class="pun">/</span><span class="pln">nginx</span><span class="pun">/</span><span class="pln">proxy</span><span class="pun">/站点域名文件夹/文件,点击编辑</span>

- 配置完成,为确保生效可以重启nginx
- 解决nginx负载均衡后,font的Swagger文档访问问题
在/www/server/panel/vhost/nginx/proxy/站点域名文件夹/文件,点击编辑,加入如下代码

例:
-
1<span class="pln">location </span><span class="pun">~*</span> <span class="pun">^(</span><span class="str">/v2|/</span><span class="pln">webjars</span><span class="pun">|</span><span class="str">/swagger-resources|/</span><span class="pln">doc</span><span class="pun">.</span><span class="pln">html</span><span class="pun">)</span> <span class="pun">{</span><span class="pln"> proxy_set_header </span><span class="typ">Host</span><span class="pln"> $host</span><span class="pun">;</span><span class="pln"> proxy_set_header X</span><span class="pun">-</span><span class="typ">Real</span><span class="pun">-</span><span class="pln">IP $remote_addr</span><span class="pun">;</span><span class="pln"> proxy_set_header X</span><span class="pun">-</span><span class="typ">Forwarded</span><span class="pun">-</span><span class="typ">For</span><span class="pln"> $remote_addr</span><span class="pun">;</span> <span class="com">#proxy_set_header Host $host:$server_port; proxy_set_header X-Forwarded-Proto $scheme; proxy_set_header X-Forwarded-Port $server_port; proxy_pass http://000.00.111.22:8081; # 后端服务地址}</span>
附录:
扩展nginx的五种负载算法及扩展
- 轮询(默认),每个请求按时间顺序逐一分配到不同的后端服务器,如果后端某台服务器死机,故障系统被自动剔除,使用户访问不受影响。
- Weight,指定轮询权值,Weight值越大,负载的权重就越大。分配到的访问机率越高,主要用于后端每个服务器性能不均的情况下。
例:
-
1<span class="pln">upstream my_server </span><span class="pun">{</span><span class="pln"> server </span><span class="lit">192.168</span><span class="pun">.</span><span class="lit">0.14</span><span class="pln"> weight</span><span class="pun">=</span><span class="lit">10</span><span class="pun">;</span><span class="pln"> server </span><span class="lit">192.168</span><span class="pun">.</span><span class="lit">0.15</span><span class="pln"> weight</span><span class="pun">=</span><span class="lit">10</span><span class="pun">;}</span>
- ip_hash,每个请求按访问IP的hash结果分配,这样来自同一个IP的访客固定访问一个后端服务器,有效解决了动态网页存在的session共享问题。
例:
-
1<span class="pln">upstream my_server </span><span class="pun">{</span><span class="pln">ip_hash</span><span class="pun">;</span><span class="pln">server </span><span class="lit">192.168</span><span class="pun">.</span><span class="lit">0.14</span><span class="pun">:</span><span class="lit">88</span><span class="pun">;</span><span class="pln">server </span><span class="lit">192.168</span><span class="pun">.</span><span class="lit">0.15</span><span class="pun">:</span><span class="lit">80</span><span class="pun">;}</span>
- fair(第三方)
比上面两个更加智能的负载均衡算法。根据后端服务器的响应时间来分配请求,响应时间短的优先分配。Nginx本身是不支持fair的,如果需要使用这种调度算法,必须下载Nginx的upstream_fair模块。
例:
-
1<span class="pln">upstream my_server </span><span class="pun">{</span><span class="pln"> server </span><span class="lit">192.168</span><span class="pun">.</span><span class="lit">0.14</span><span class="pun">;</span><span class="pln"> server </span><span class="lit">192.168</span><span class="pun">.</span><span class="lit">0.15</span><span class="pun">;}</span>
- url_hash(第三方)
按访问url的hash结果来分配请求,使每个url定向到同一个后端服务器,可以进一步提高后端缓存服务器的效率。Nginx本身是不支持url_hash的,如果需要使用这种调度算法,必须安装Nginx 的hash软件包。
在upstream中加入hash语句,server语句中不能写入weight等其他的参数,hash_method是使用的hash算法
例:
-
1<span class="pln">upstream my_server </span><span class="pun">{</span><span class="pln"> server </span><span class="lit">192.168</span><span class="pun">.</span><span class="lit">0.14</span><span class="pun">:</span><span class="lit">80</span><span class="pun">;</span><span class="pln"> server </span><span class="lit">192.168</span><span class="pun">.</span><span class="lit">0.15</span><span class="pun">:</span><span class="lit">80</span><span class="pun">;</span><span class="pln"> hash $request_uri</span><span class="pun">;</span><span class="pln"> hash_method crc32</span><span class="pun">;}</span>
Tips:
-
1<span class="pln">upstream bakend</span><span class="pun">{</span> <span class="com">#定义负载均衡设备的Ip及设备状态 ip_hash; server 1192.168.0.14:80 down; server 192.168.0.15:80 weight=2; server 127.0.0.1:8081; server 127.0.0.1:7070 backup;}</span>
WEB PC 管理端打包
?WEB PC 管理端打包
下载的源码,并导入开发工具
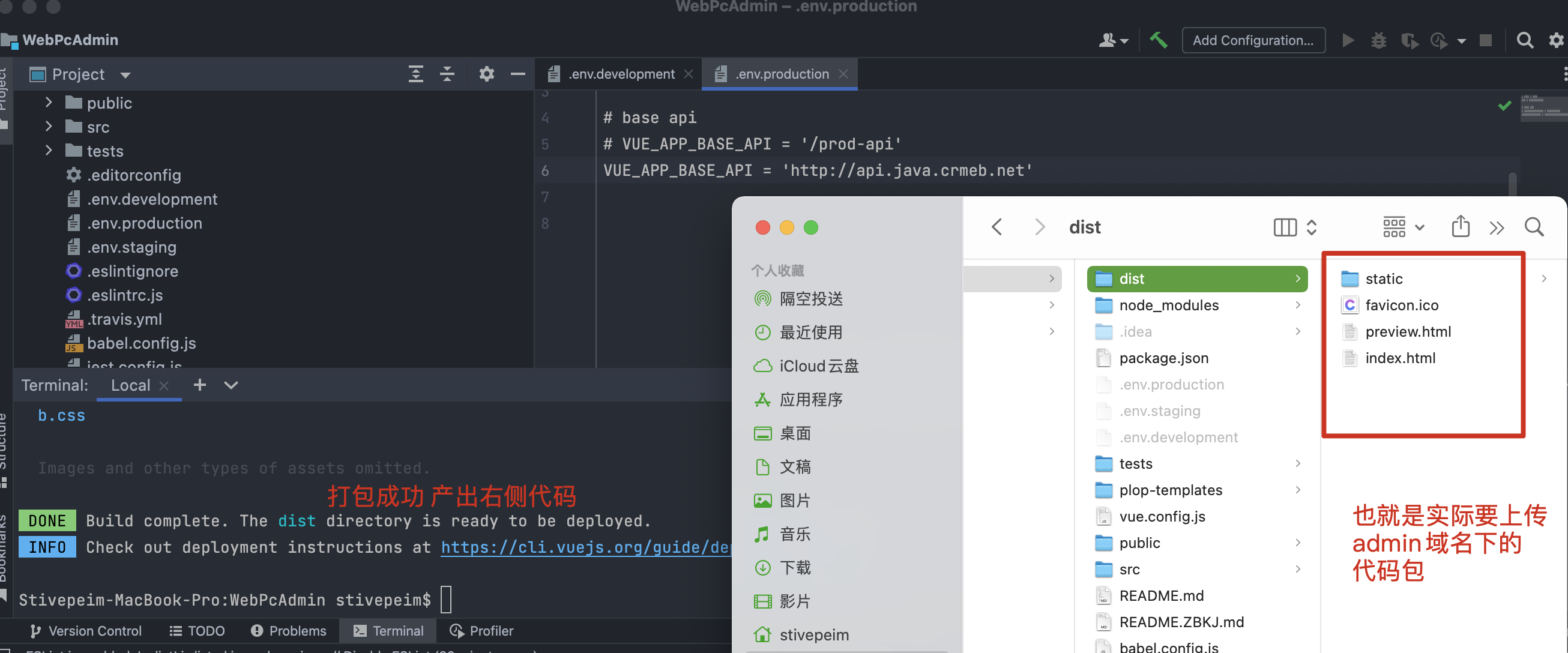
解压后的代码包内容

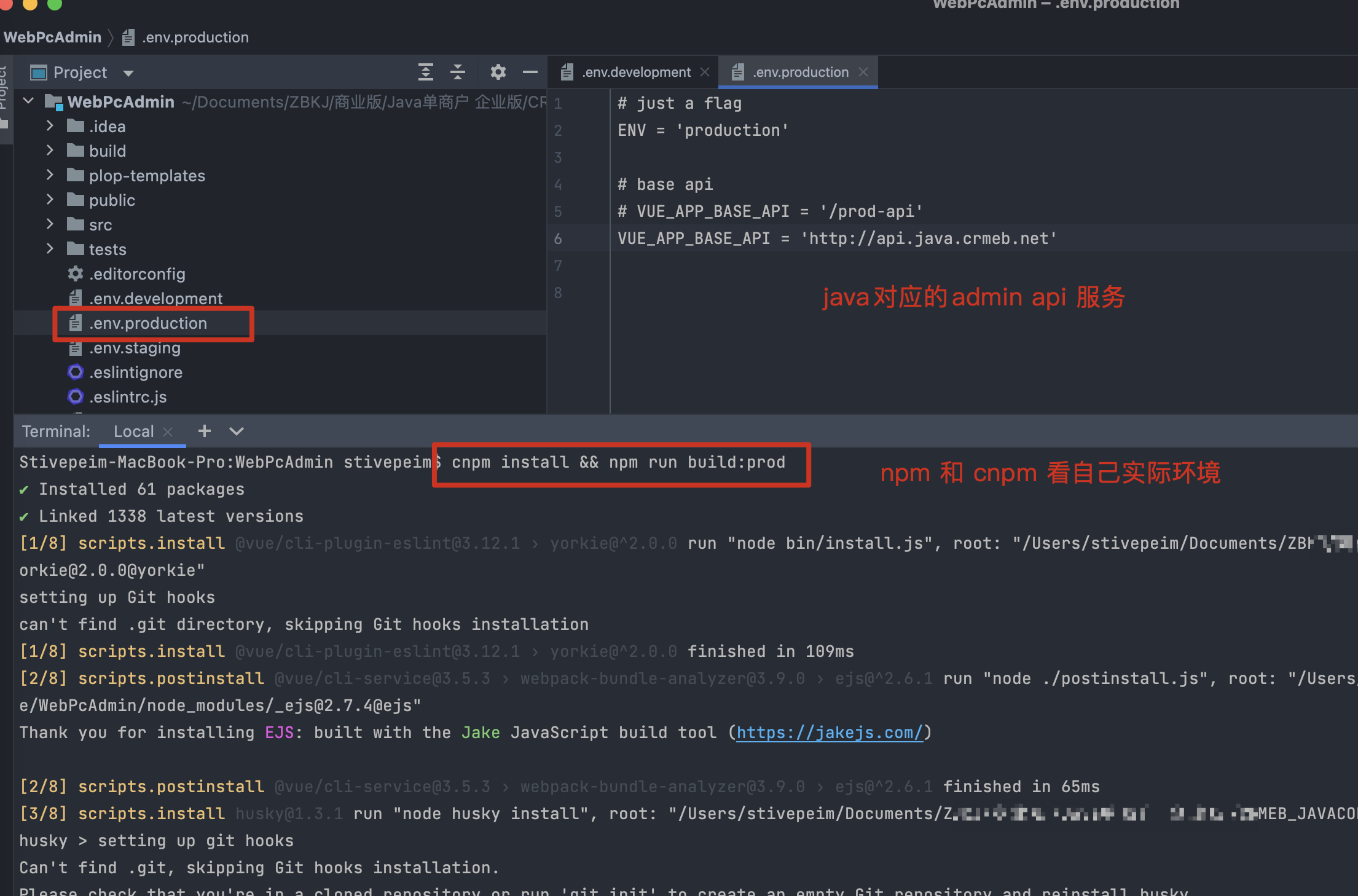
设置prod 环境api地址为java admin对应的域名,Vue代码没有install 的需要先intsall之后再打包。

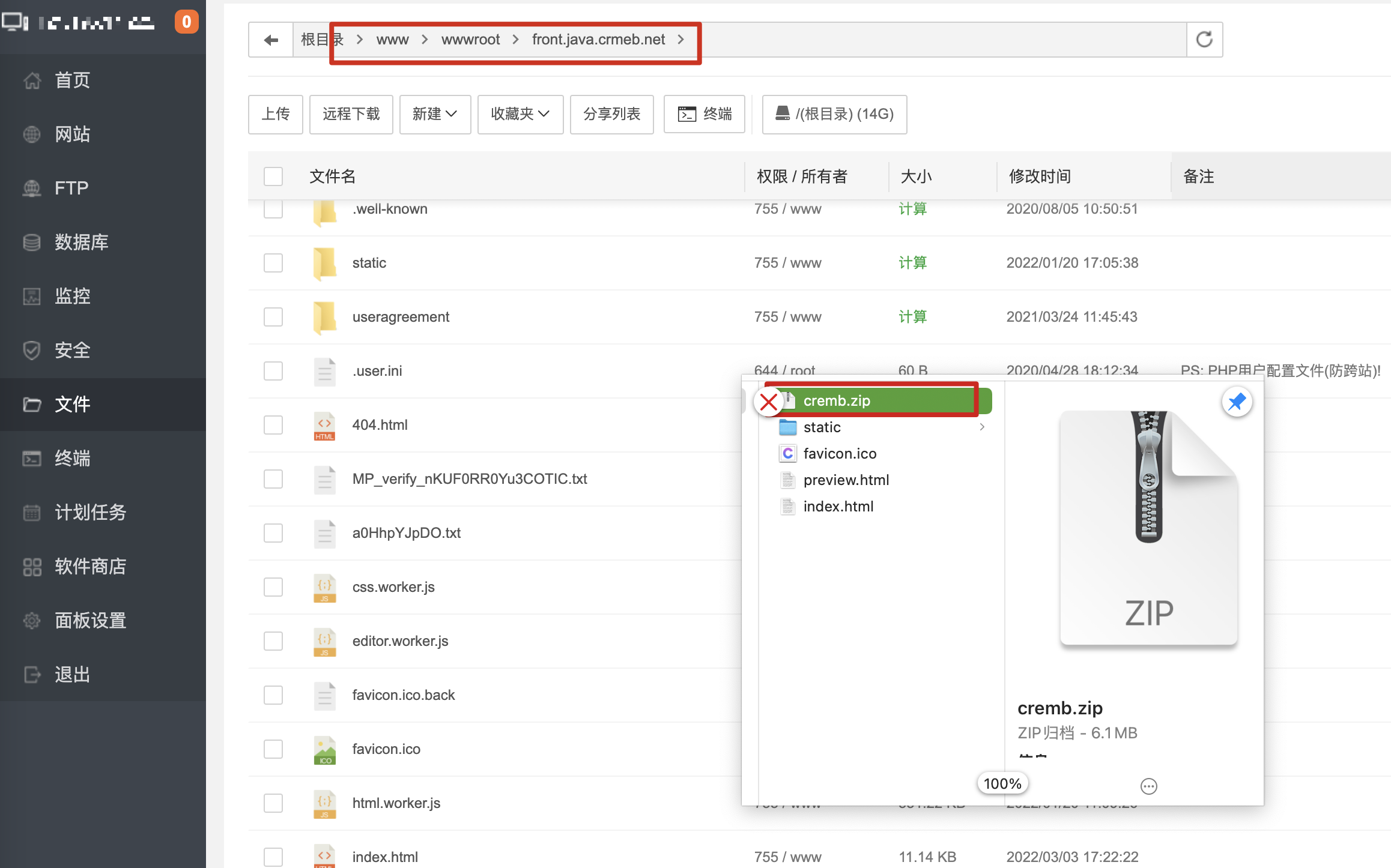
打包成功后压缩源码并上传到admin域名下


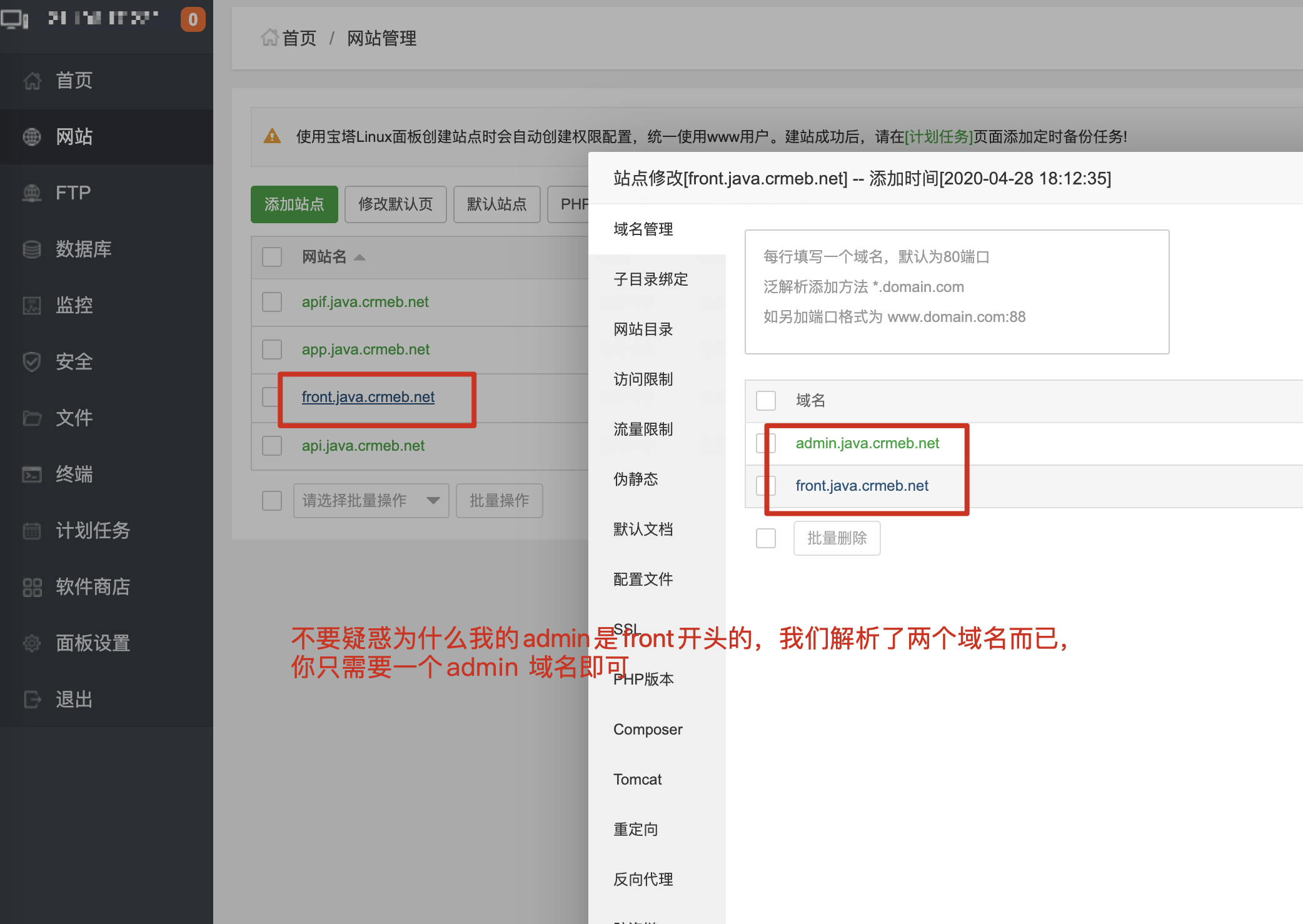
图中的admin和front是同一个站点 只要有admin域名访问通即可,只是我们多解析了一个域名。

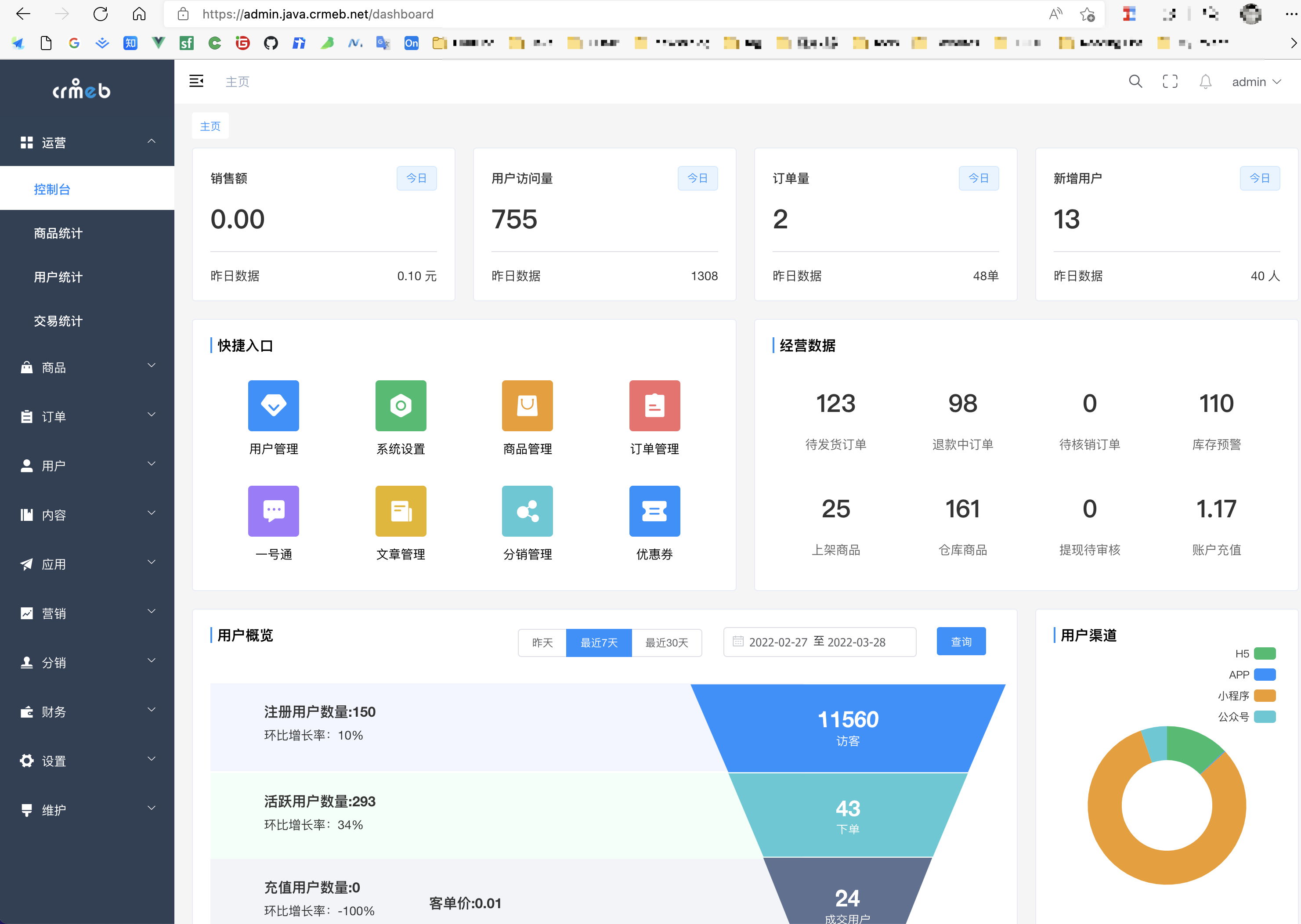
访问WEB PC 管理端

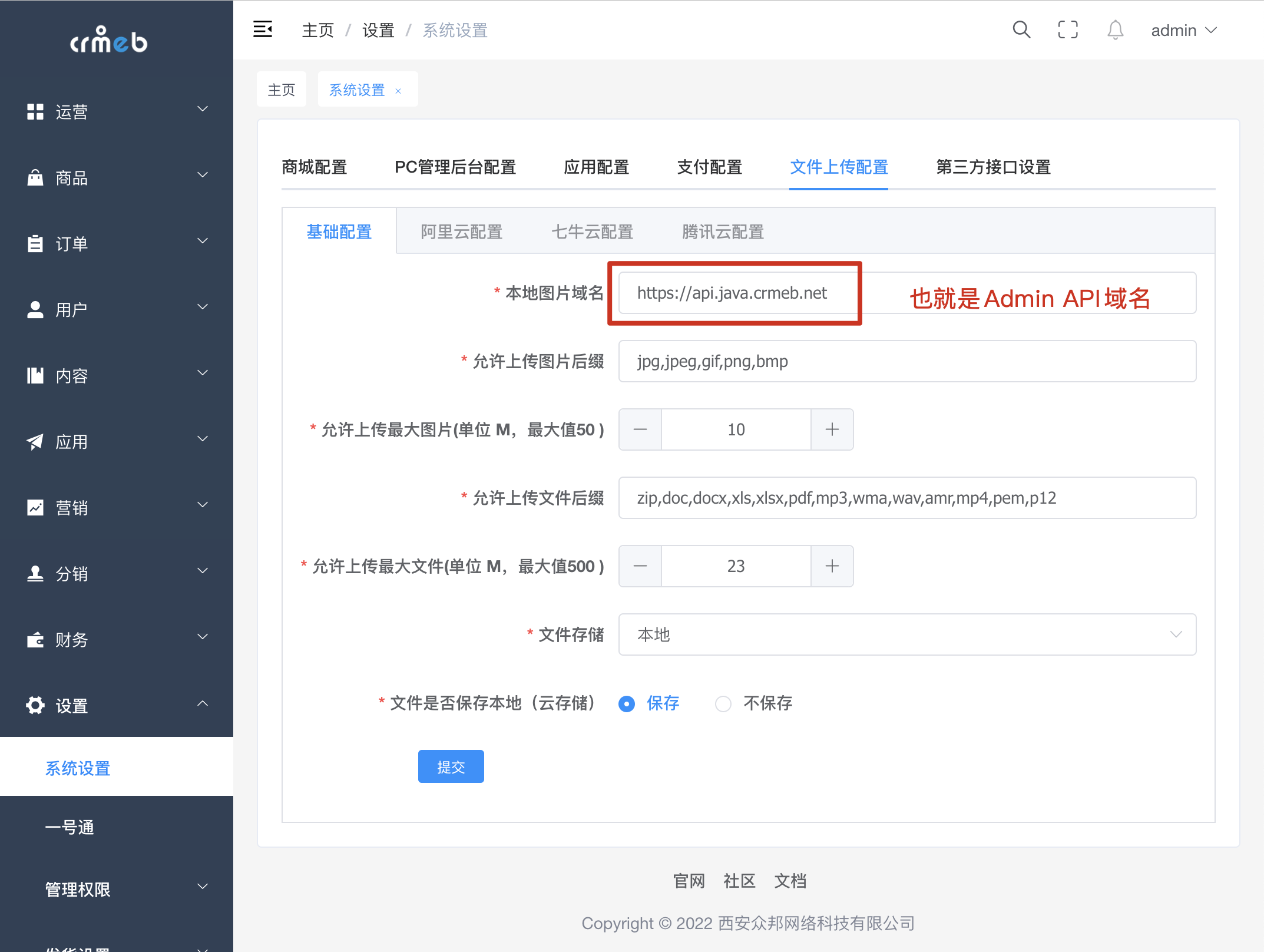
如果出现默认图片加载不正确的,需要如下图设置,本地图片域名即可。

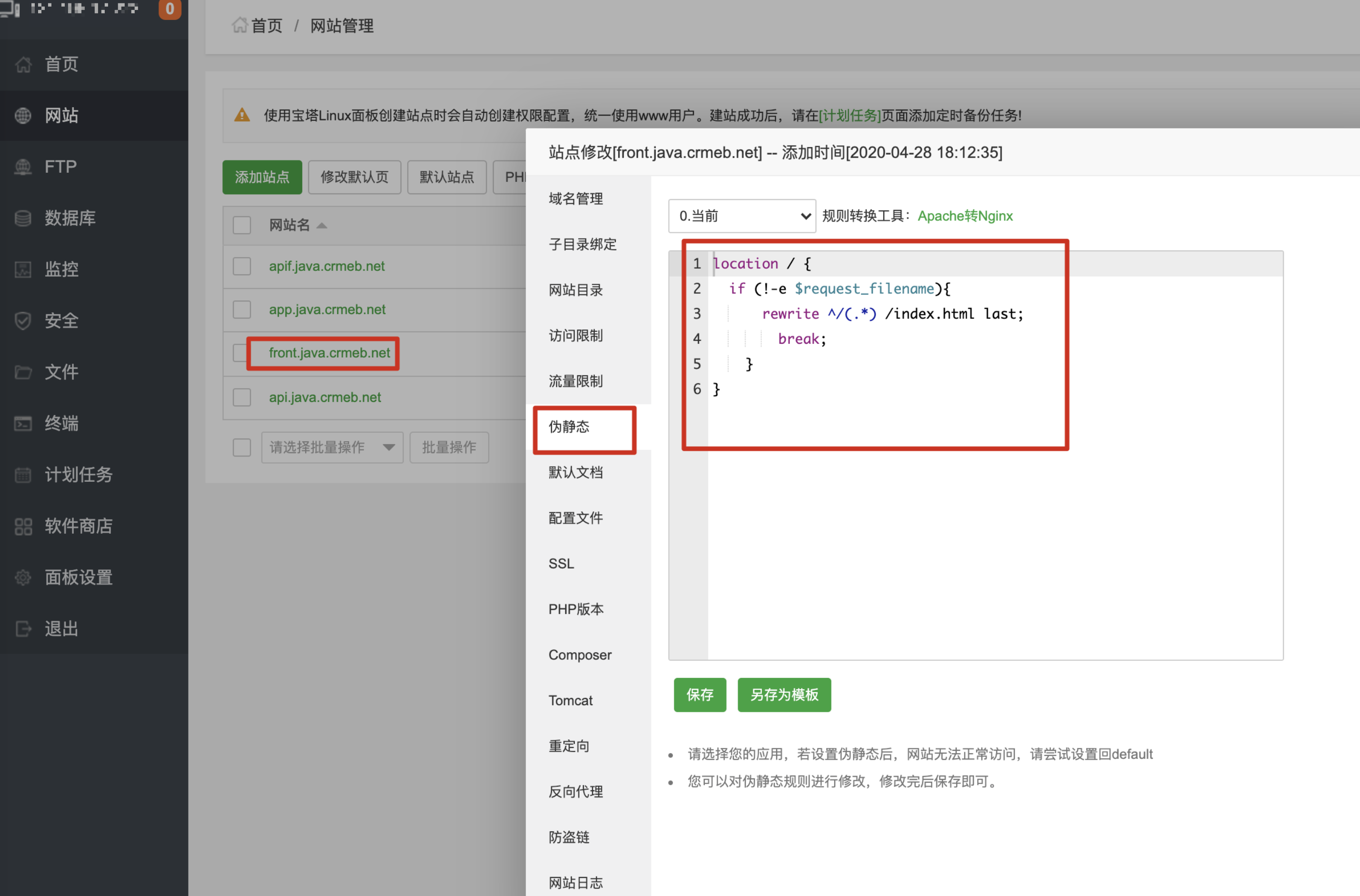
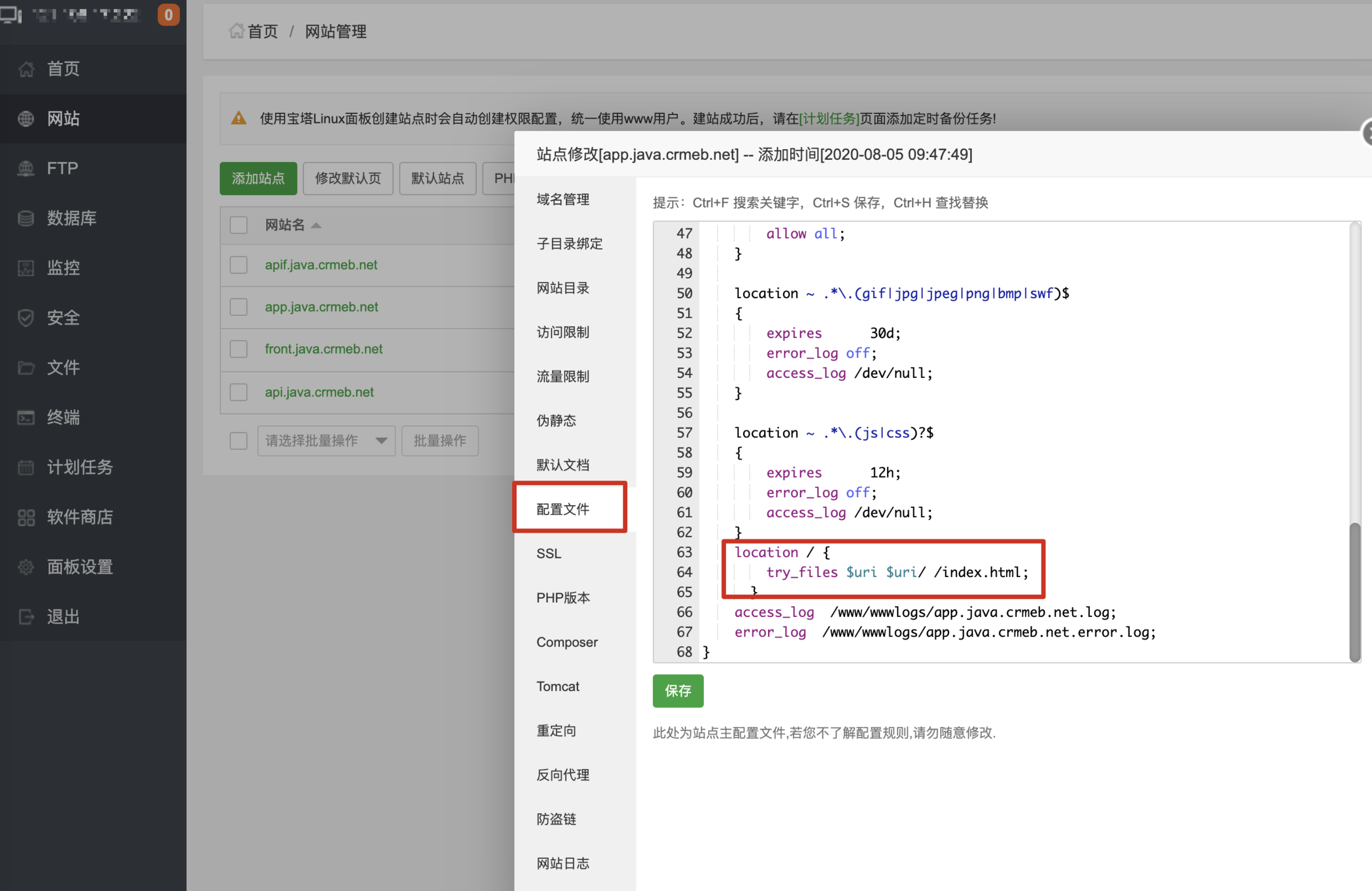
刷新出现404的问题需要设置伪静态,以下两种配置方式二选一 二选一 二选一
第一种配置方式
](https://doc.crmeb.com/gh/xbdazz/mypic/img/202203281511453.png)
-
1<span class="pln">location </span><span class="pun">/</span> <span class="pun">{</span>
-
1<span class="kwd">if</span> <span class="pun">(!-</span><span class="pln">e $request_filename</span><span class="pun">){</span>
-
1<span class="pln"> rewrite </span><span class="pun">^</span><span class="str">/(.*) /</span><span class="pln">index</span><span class="pun">.</span><span class="pln">html </span><span class="kwd">last</span><span class="pun">;</span>
-
1<span class="kwd">break</span><span class="pun">;</span>
-
1<span class="pun">}</span>
-
1<span class="pun">}</span>
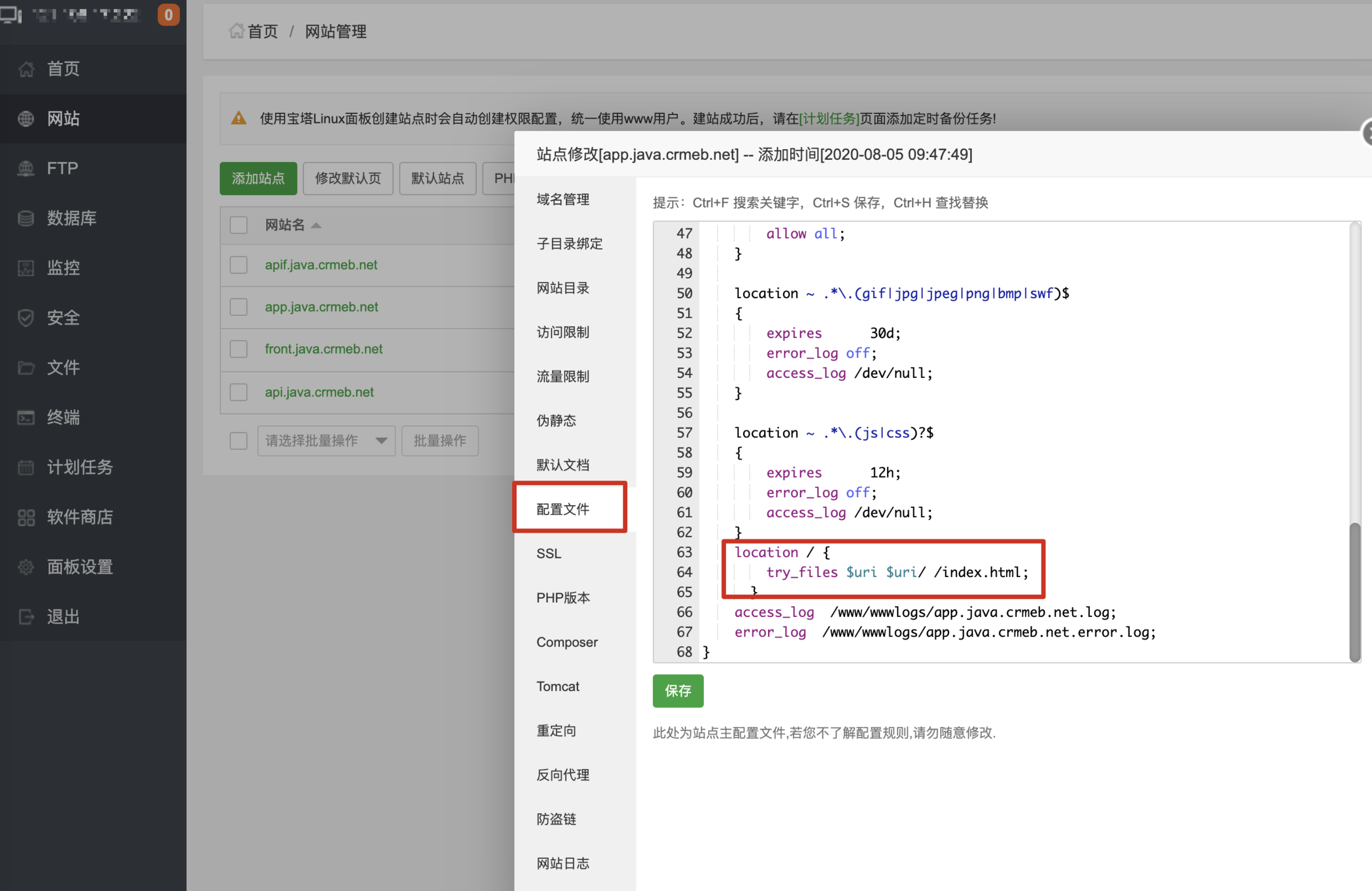
第二种伪静态配置

-
1<span class="pln">location </span><span class="pun">/</span> <span class="pun">{</span>
-
1<span class="pln"> try_files $uri $uri</span><span class="pun">/</span> <span class="pun">/</span><span class="pln">index</span><span class="pun">.</span><span class="pln">html</span><span class="pun">;</span>
-
1<span class="pun">}</span>
以上步骤已经将WEB PC 管理端部署成功!
H5商城部署
title: H5 移动端商城打包
date: 2021-12-22 12:37:44
permalink: /pages/crmeb/crmeb-h5-build/
categories:
- crmeb
- 安装教程
tags:
?H5移动端商城打包
下载的源码,并导入开发工具
解压后的代码包内容

移动端商城因为是uniapp开发所以必须Hbuilder X 打开 第一次了解的戳这里HBuilderX-高效极客技巧 (dcloud.io)

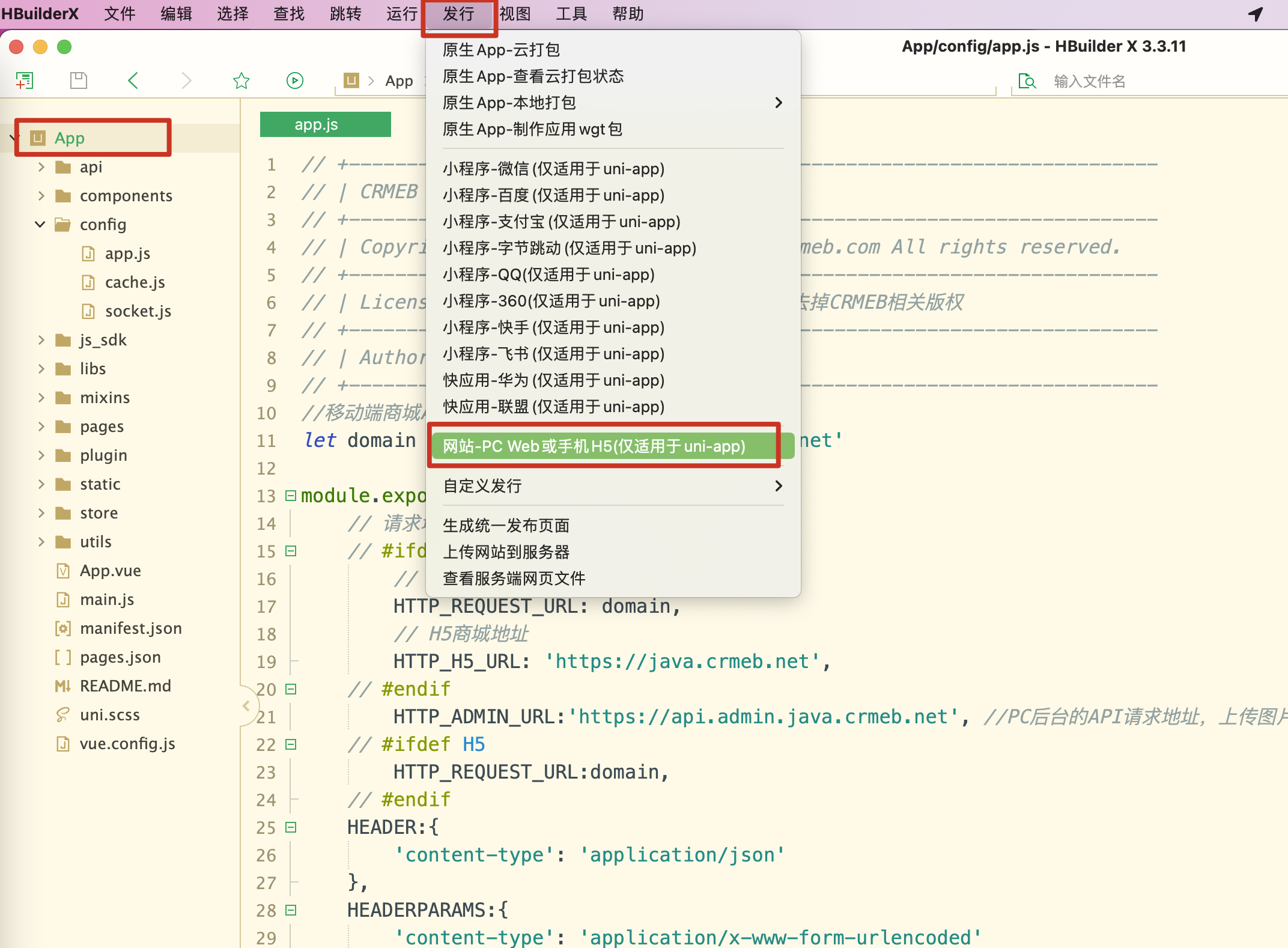
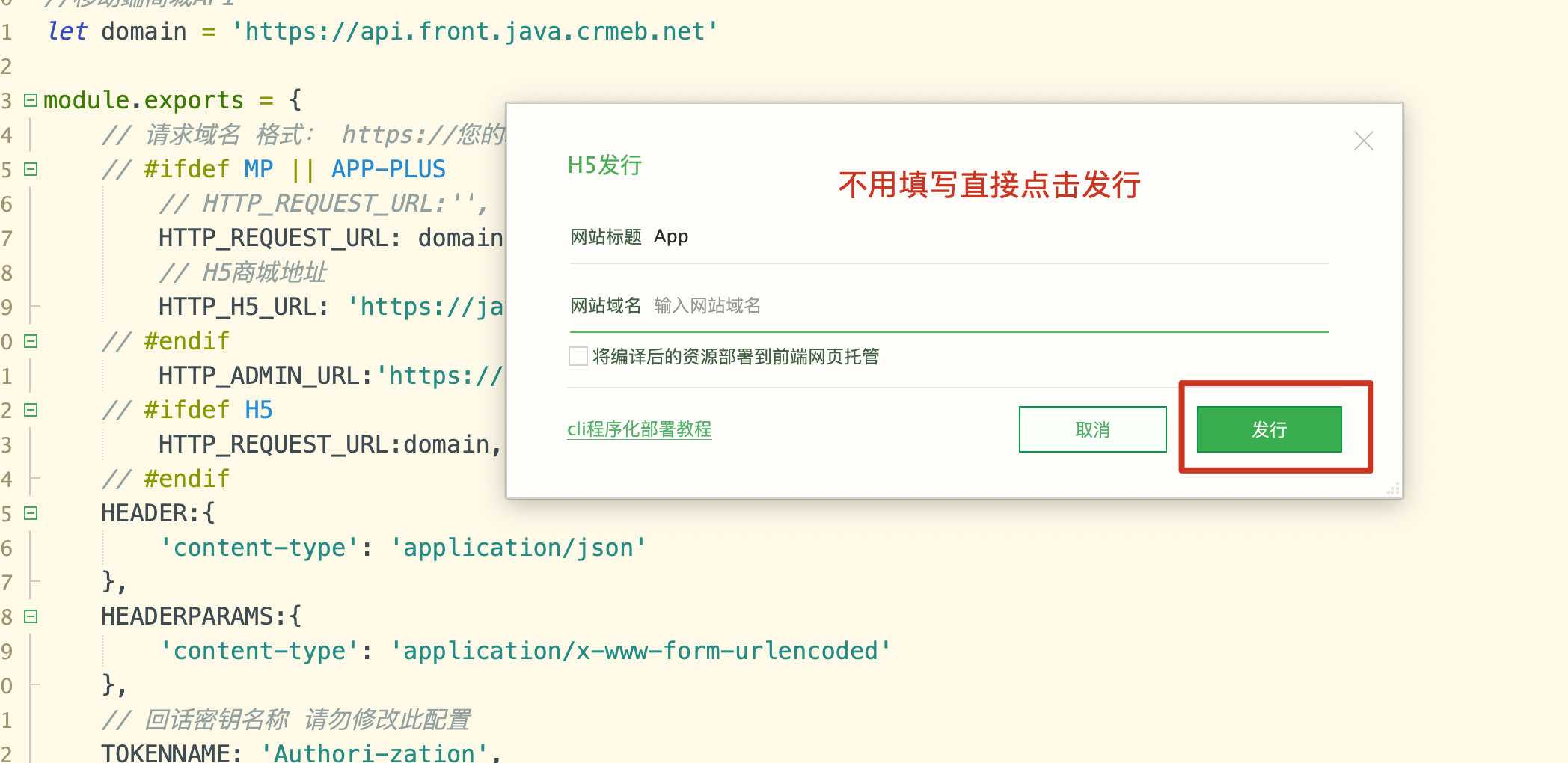
Hbuilder打开代码包下的App目录,并设置API链接地址






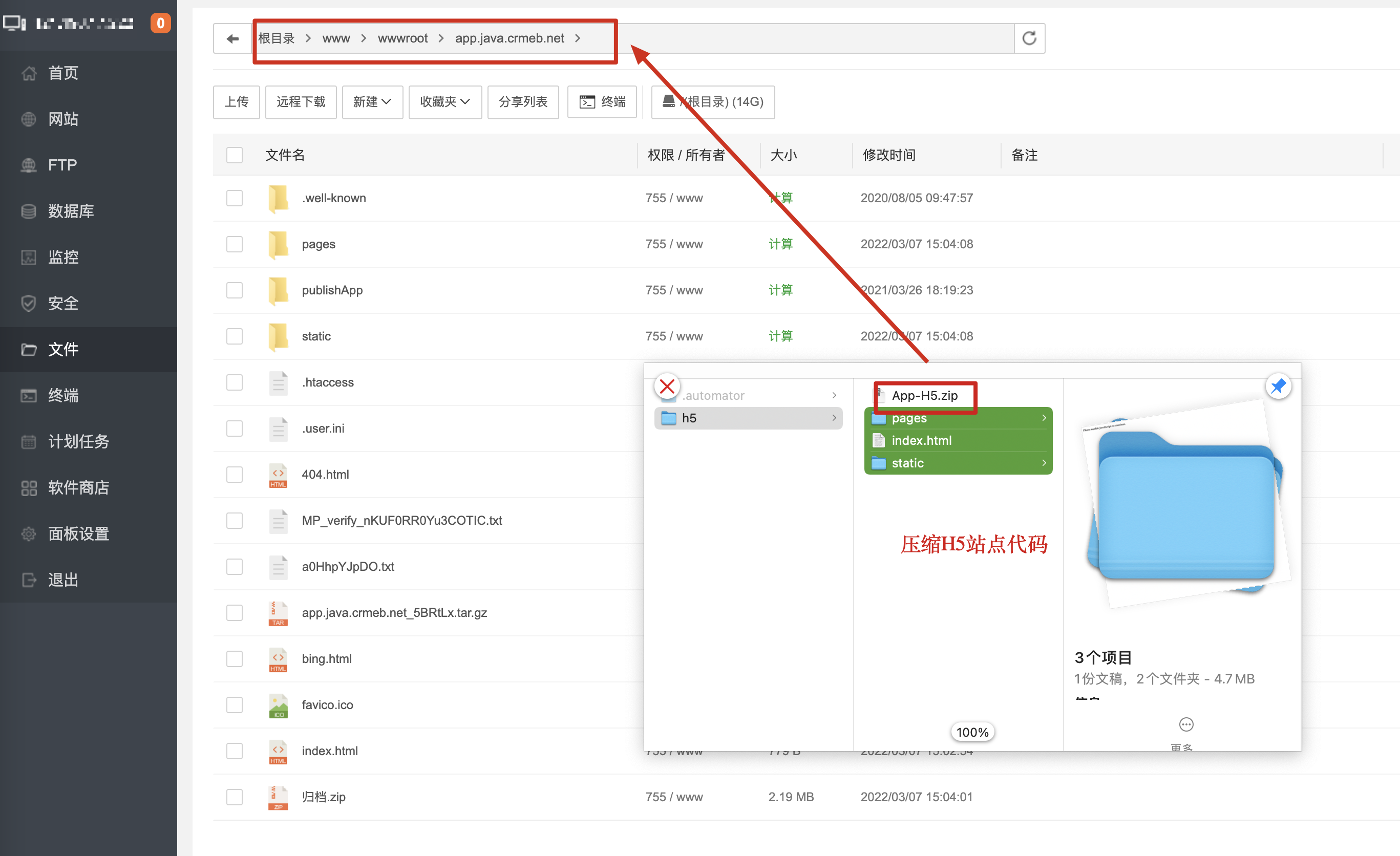
H5 项目部署成功

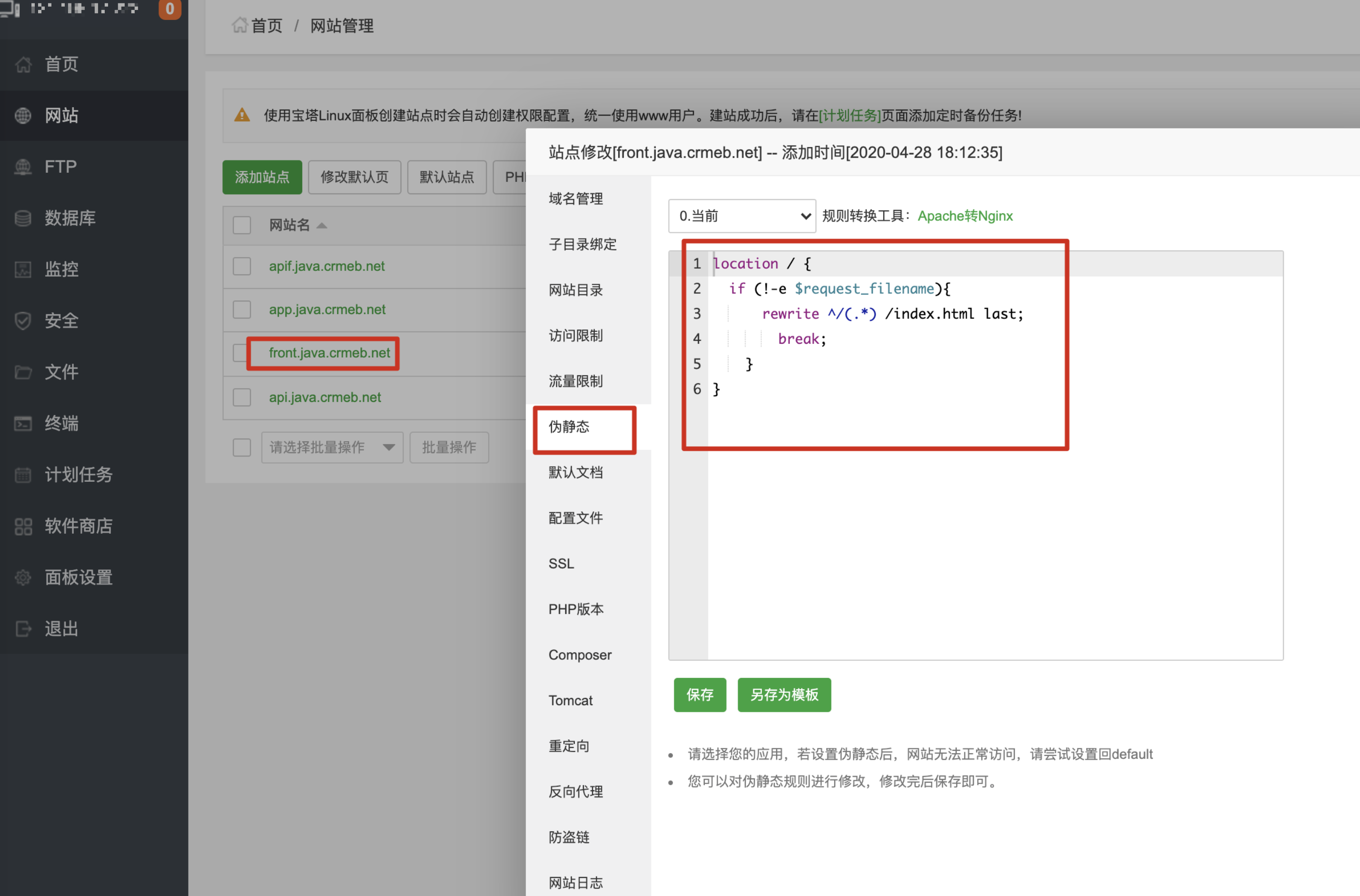
和Admin站点一样,属于SPA项目,所有刷新出现404的问题需要设置伪静态,以下两种配置方式二选一 二选一 二选一
第一种配置方式 截图为示例 配置对应的站点即可。
](https://doc.crmeb.com/gh/xbdazz/mypic/img/202203281511453.png)
-
1<span class="pln">location </span><span class="pun">/</span> <span class="pun">{</span>
-
1<span class="kwd">if</span> <span class="pun">(!-</span><span class="pln">e $request_filename</span><span class="pun">){</span>
-
1<span class="pln"> rewrite </span><span class="pun">^</span><span class="str">/(.*) /</span><span class="pln">index</span><span class="pun">.</span><span class="pln">html </span><span class="kwd">last</span><span class="pun">;</span>
-
1<span class="kwd">break</span><span class="pun">;</span>
-
1<span class="pun">}</span>
-
1<span class="pun">}</span>
第二种伪静态配置

-
1<span class="pln">location </span><span class="pun">/</span> <span class="pun">{</span>
-
1<span class="pln"> try_files $uri $uri</span><span class="pun">/</span> <span class="pun">/</span><span class="pln">index</span><span class="pun">.</span><span class="pln">html</span><span class="pun">;</span>
-
1<span class="pun">}</span>
以上步骤已经将H5商城站点部署成功!


评论(0)