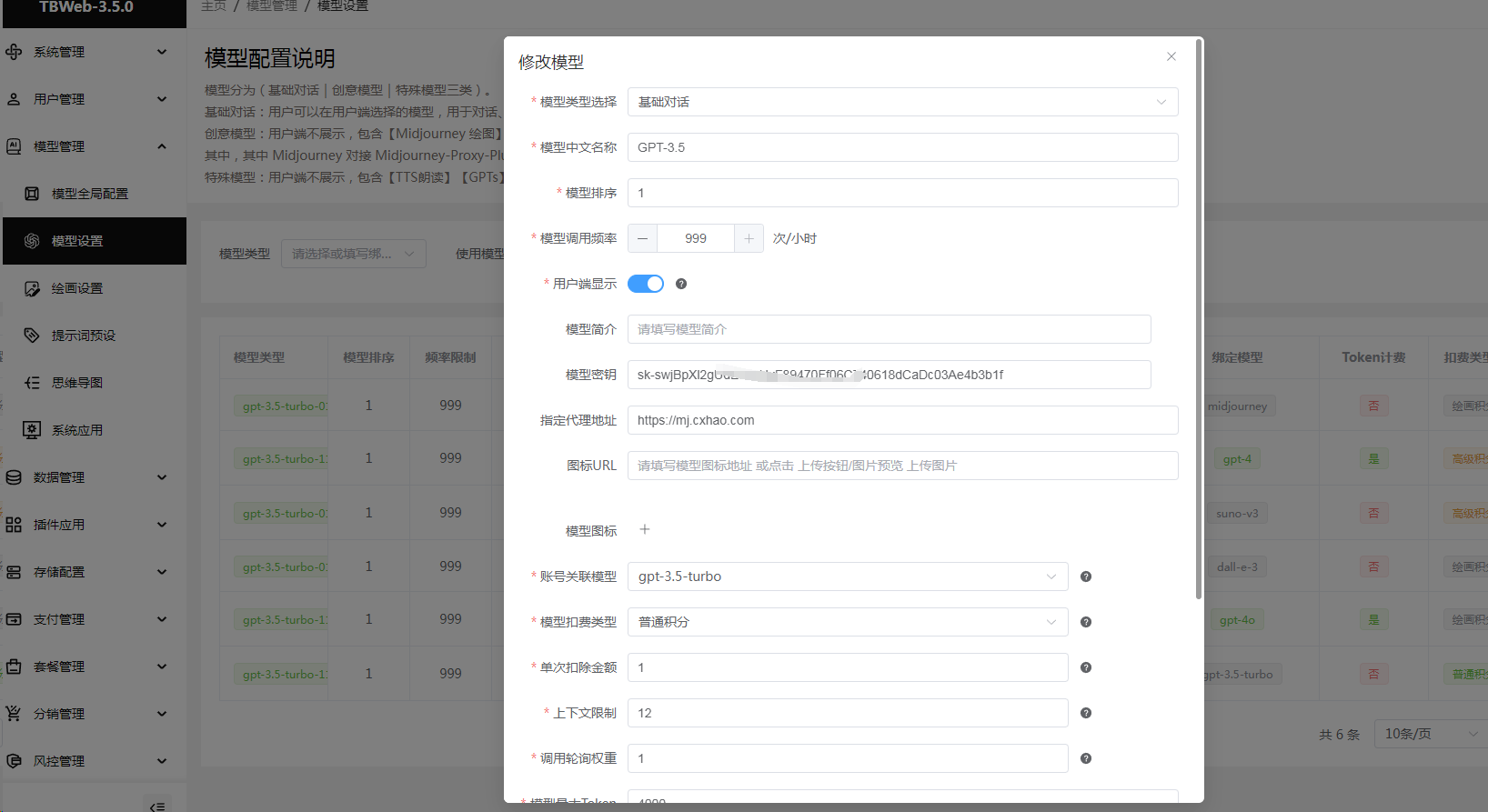
TBWeb系统是可商业化 TB Web 应用(免授权,无后门,非盗版,已整合前后端,支持快速部署)。前端改进:对话页UI重构,参考ChatGPT风格,增加美观度。新增对话页 Midjourney 绘图功能,包括绘画进度反馈及点按操作。Dalle绘图支持模型绘画比例选择(方形/宽屏/垂直)。绘图页面新增区域重绘功能。全局字体优先使用系统默认,优化阅读体验。适配ALL模型及GPTs返回图片,修正显示过大的问题。对话页根据模型自动展示AI头像,可手动替换文件。后台配置调整模型配置迁移到模型管理,分普通对话/绘画/特殊模型。后台支持模型文件上传模块开关,区分ALL/4V格式。后台新增 Midjourney 提示词优化开关及优化词配置。
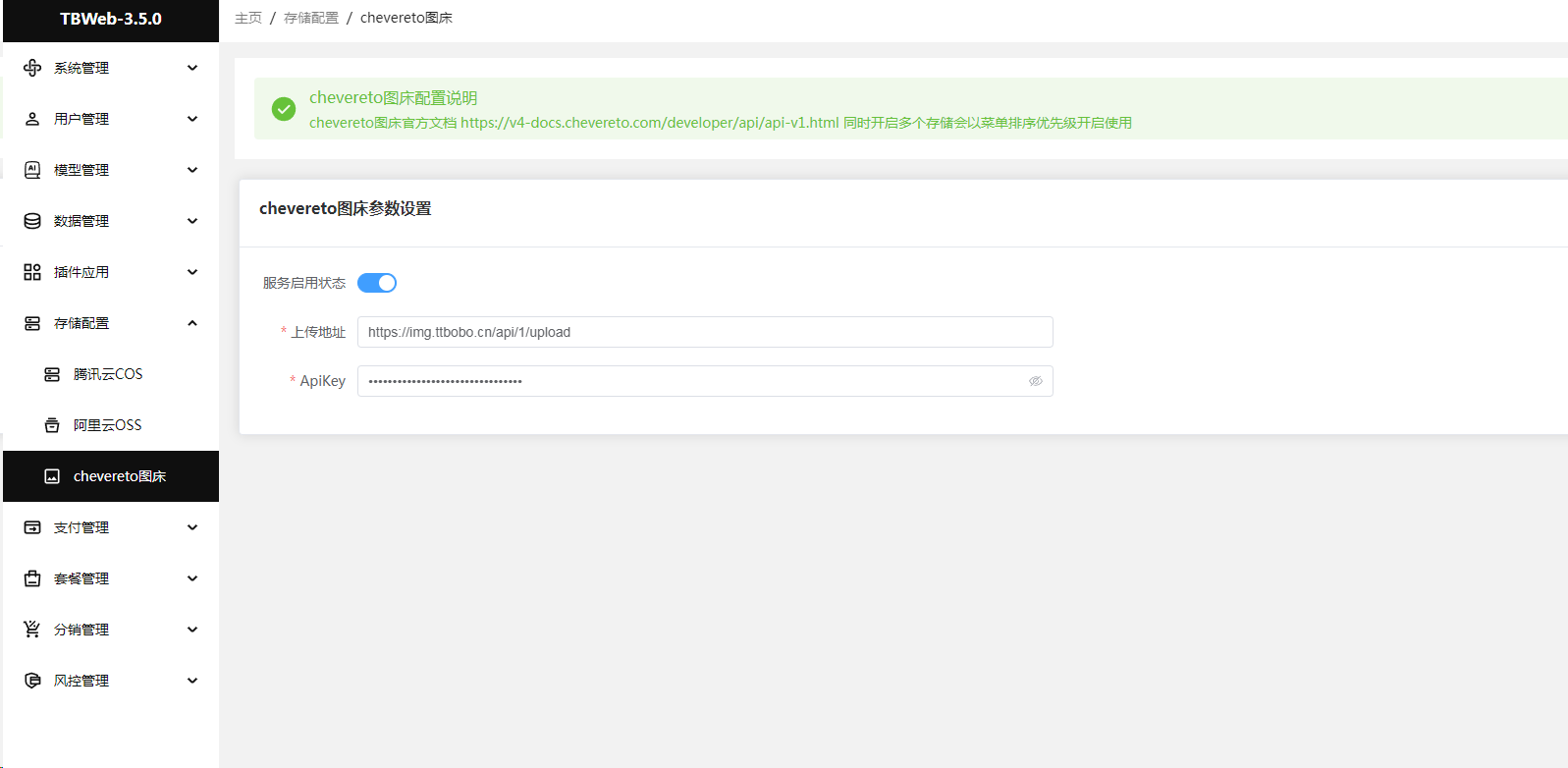
TBWeb系统正式版本非常稳定,体验比好,代码均为未混淆编译无需授权,可直接商用,支持多种方式快速部署。该系统由播播资源长期更新完善的版本,版本持续更新输出提供下载,同, 同时修复了部分发现的小BUG,也会配套出一些安装到使用的全面教程。新增的SunoAPI需要对接单独的API系统,图床需要自己搭建,方便绘画图片自动上传长期保存。后期会出教程顺便提供系统下载。
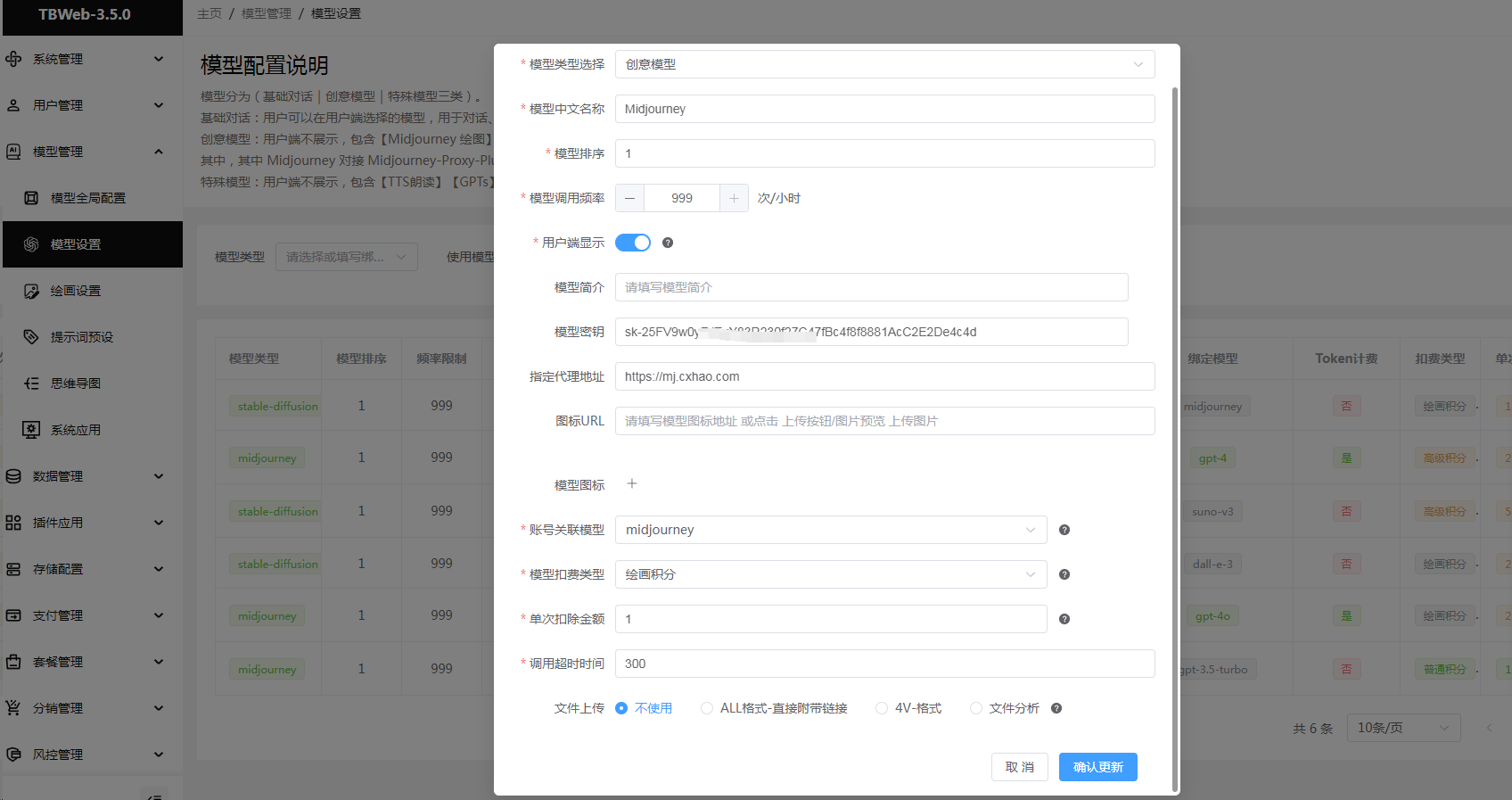
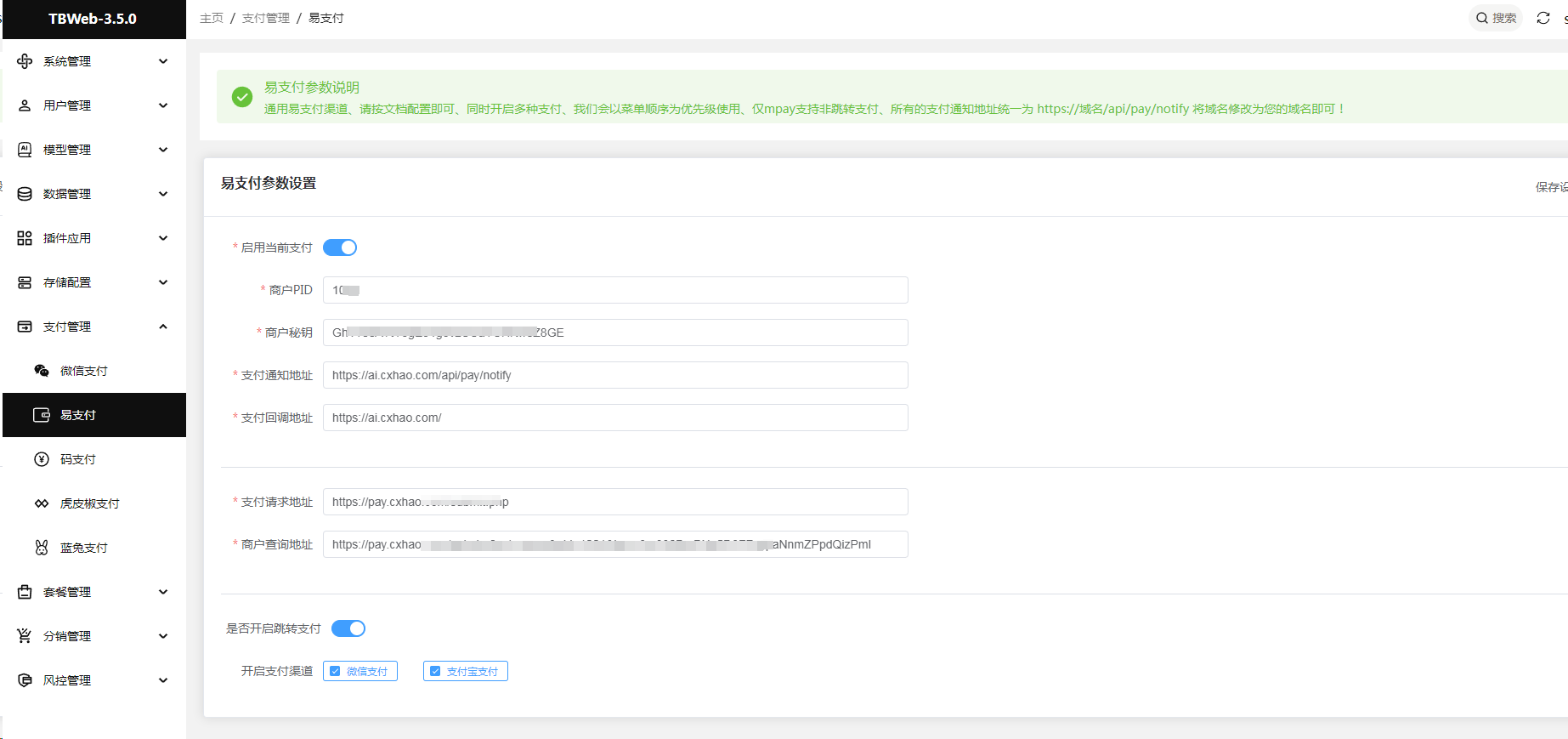
后台基础设置、模型设置、增加模型KEY、midjourney绘画设置、中转接口设置教程: https://www.ttbobo.com/6449.html
-------------------------------------------------------------------------------------------------
版本更新说明:
适配 SunoAPI,内置插件已支持 Suno 音乐(参数:suno-v3)、Midjourney 绘图(参数:midjourney)、Stable Diffusion 绘图(参数:stable-diffusion)、Dalle 绘画(参数:dall-e-3),均需通过创意模型配置对应模型。
-------------------------------------------------------------------------------------------------
安装测试环境:Nginx 1.22+PHP5.7+MySQL 7.4+redis7.0+Node.js(16.19.1)+PM2管理器 5.6
演示网址(最新版本):https://v15.ttbobo.cn
后台网址:https://v15.ttbobo.cn/admin 账号 super 密码123456
GPT-3.5+GPT-4+Midjourney专业绘画中转接口: https://mj.cxhao.com
------------------------------------------------------------------------------------------------
近期很多涉及github、npmjs下载源都有卡的问题,安装前换源执行下面命令再运行pnpm install
npm config set registry http://r.cnpmjs.org/
升级或者安装方法(简易):
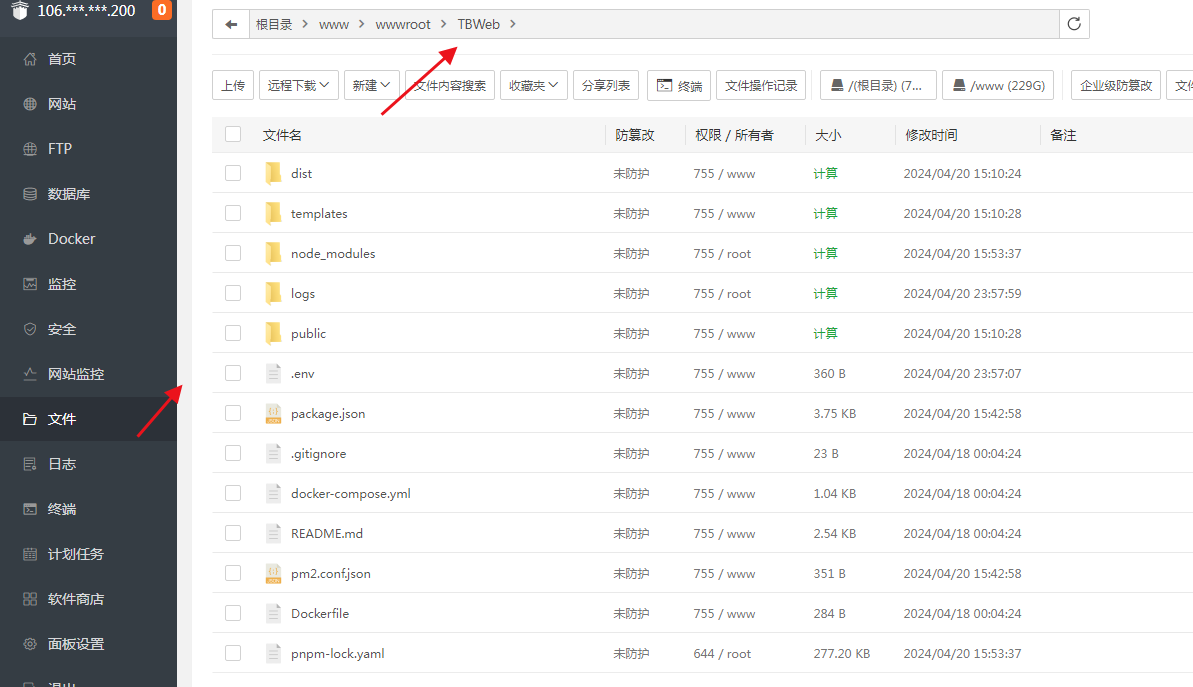
1、清理文件:删除 .env 外的所有文件和文件夹
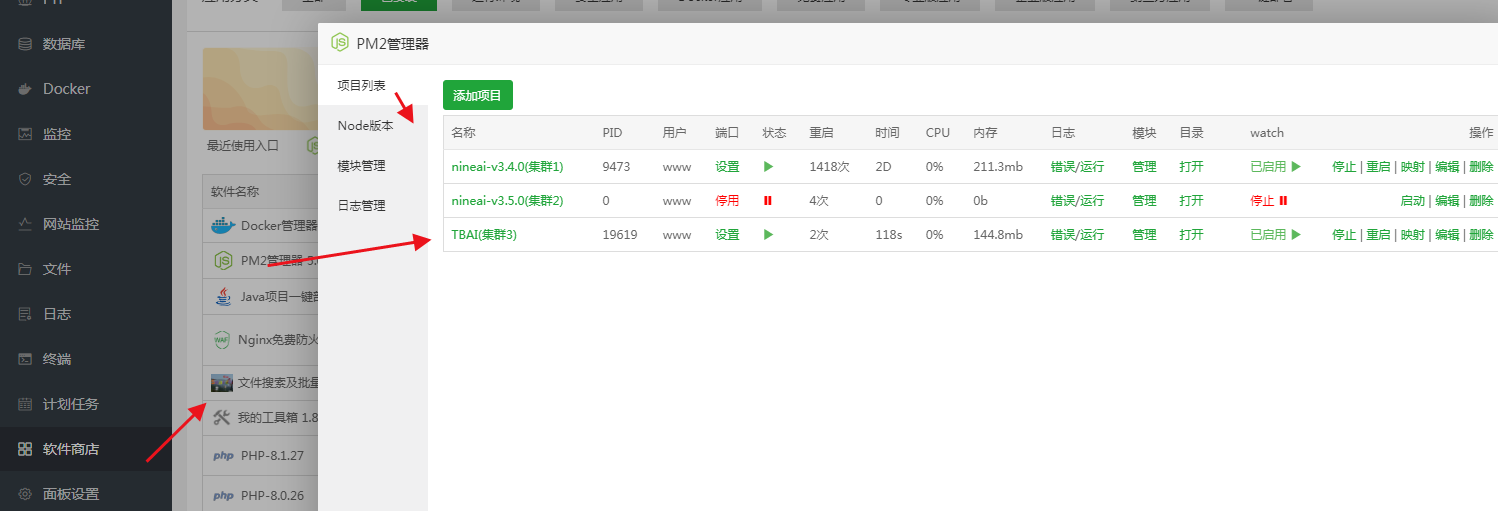
2、软件管理PM2删除旧进程:删除旧的 PM2 进程。
3、安装依赖:运行命令:pnpm install 以安装 package.json 中定义的必需依赖。
4、启动服务:使用命令:pnpm start 来启动项目,它将默认在 9520 端口监听。
后台网址/admin 默认账号 super 默认密码 123456
------------------------------------------------------------------------------------------------
系统全新完整安装教程如下:
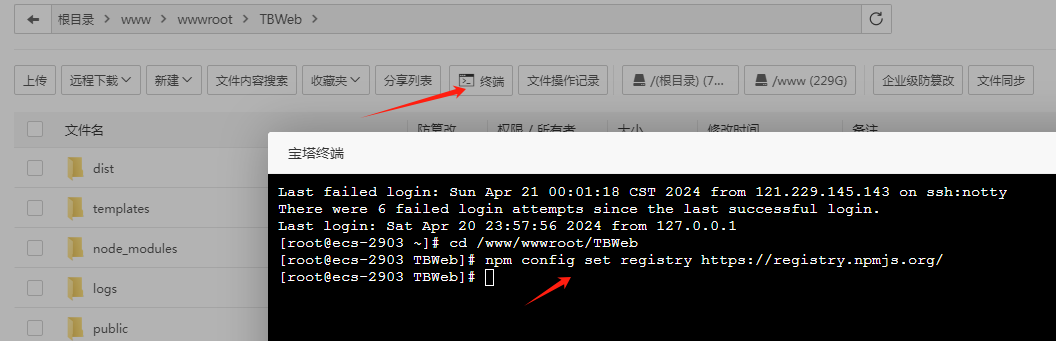
1、切换官方源 npm config set registry https://registry.npmjs.org/(目前官方源比较慢可更换npm config set registry http://r.cnpmjs.org/)

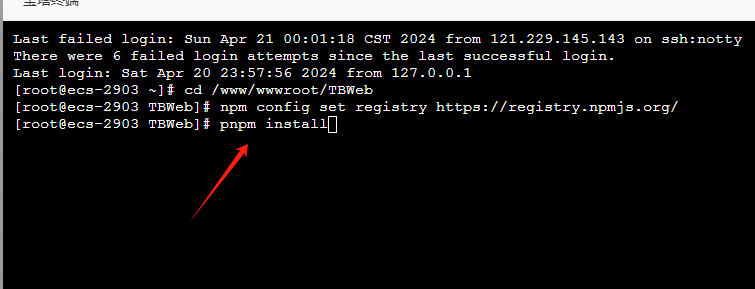
2、安装依赖 pnpm install

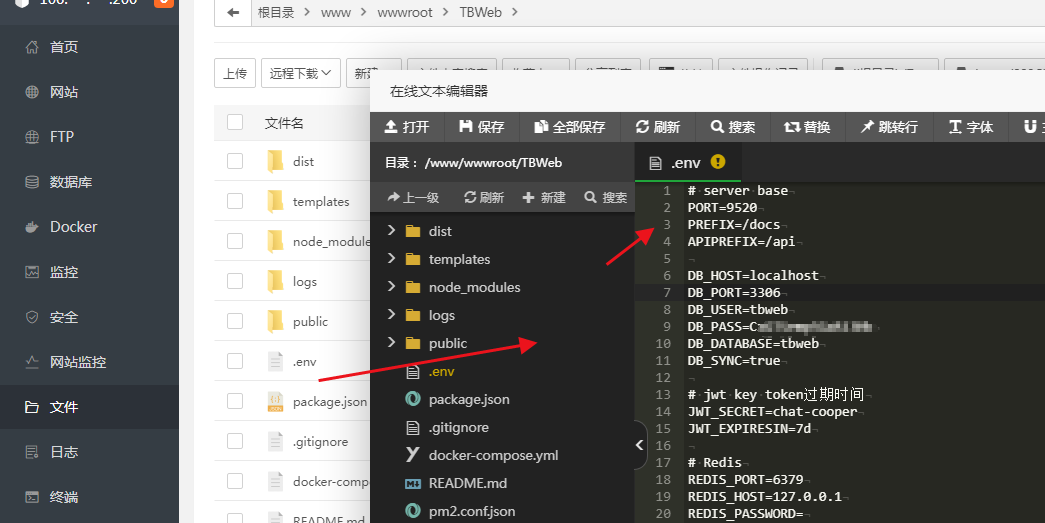
3、新建网站目录和一个数据库,绑定使用域名或者不需要绑定域名,可以后面再绑定,修改目录下数据库文件.env,修改数据库用户名及密码8-10行,端口默认9520,如果有其他系统使用到该端口,可以自己改比如9521端口,宝塔安全里放行此端口。

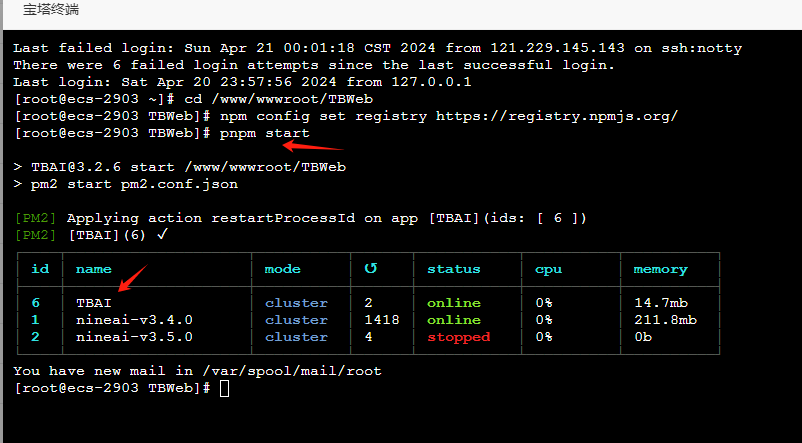
4、运行项目 pnpm start

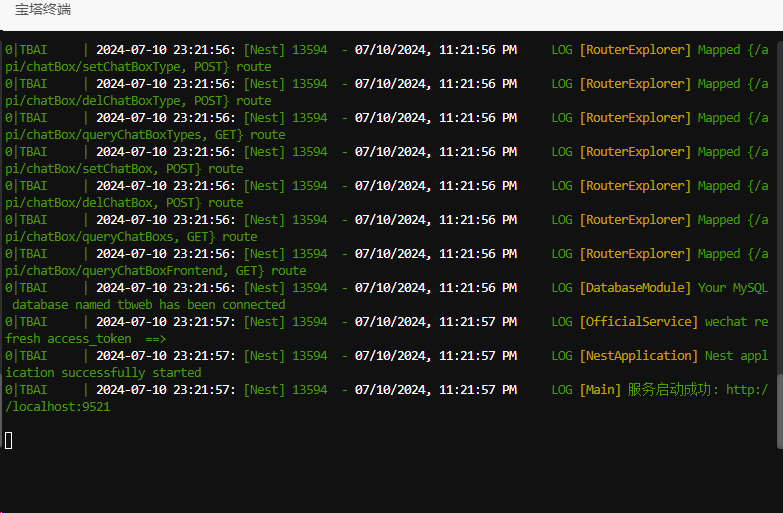
5、运行后查看日志 pm2 log


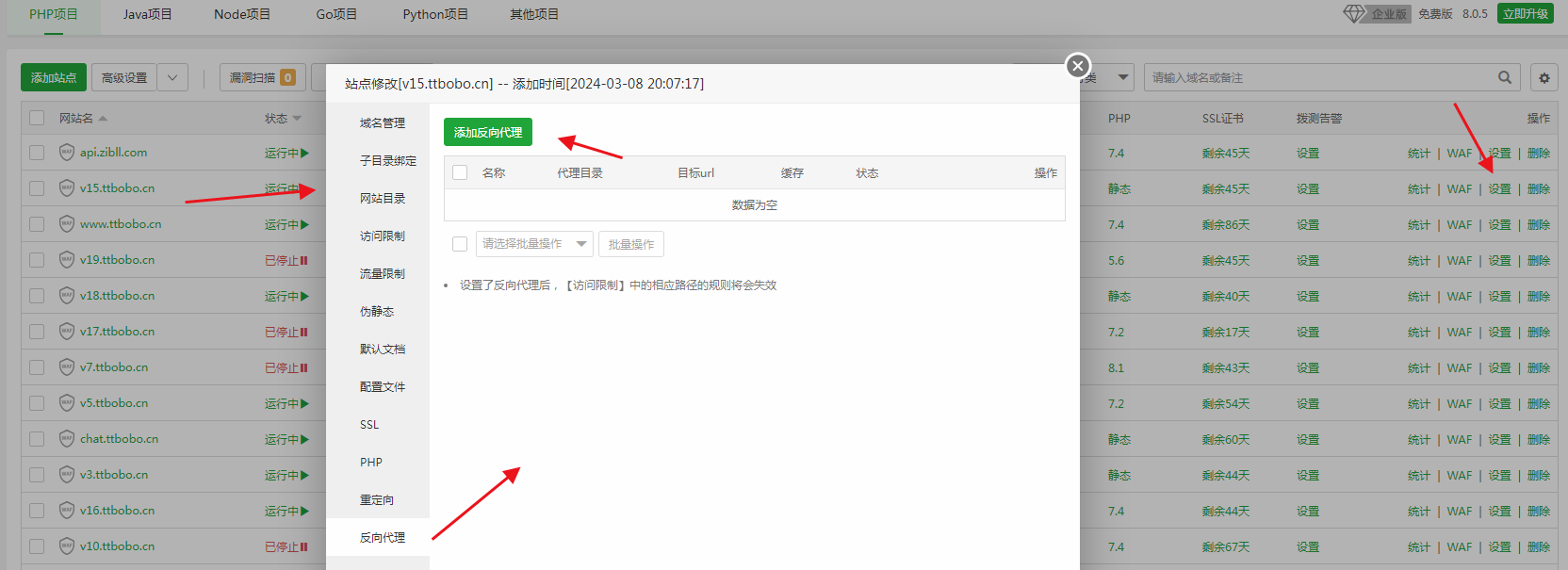
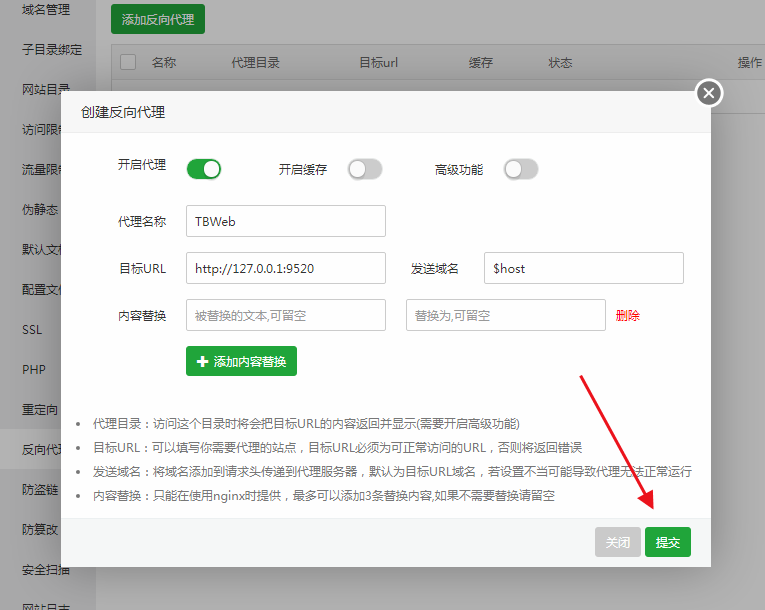
5、建立反代访问,通过网址访问,目录可随便建哪里都可以,网站目录不需要域名绑定,只需要设置访问的域名反代



设置完访问反代域名即可
--------------------------------------------------------------------
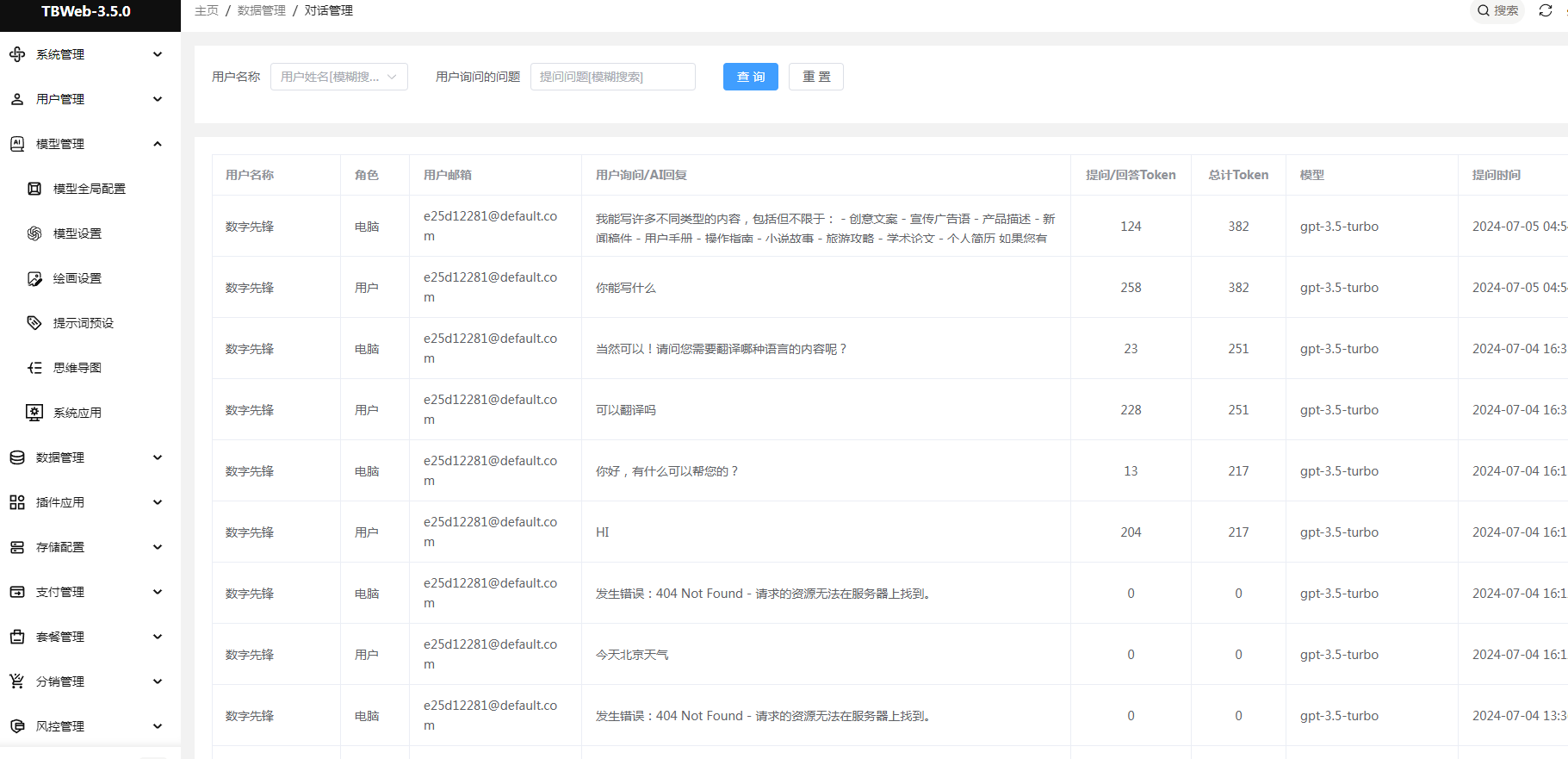
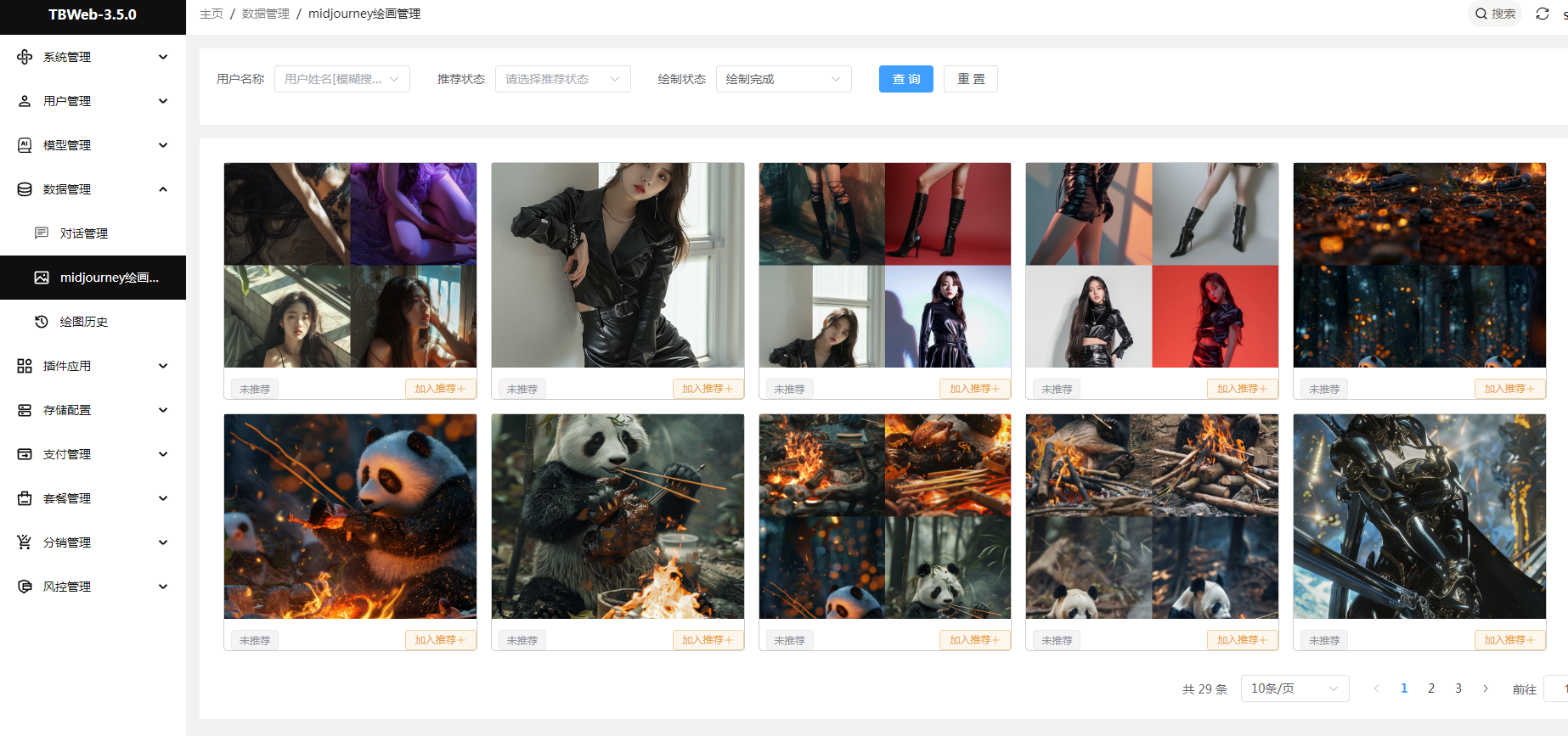
 后端演示
后端演示


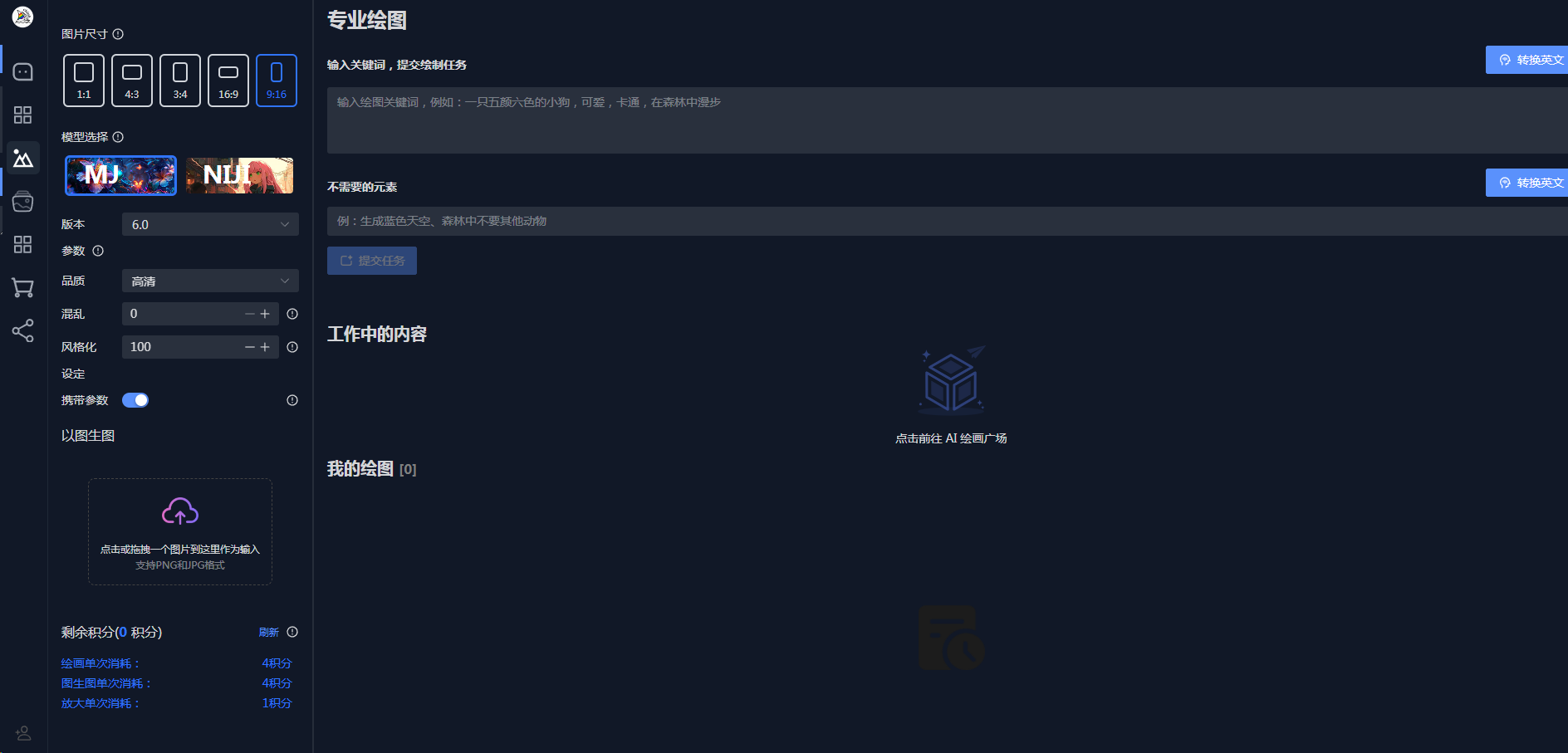
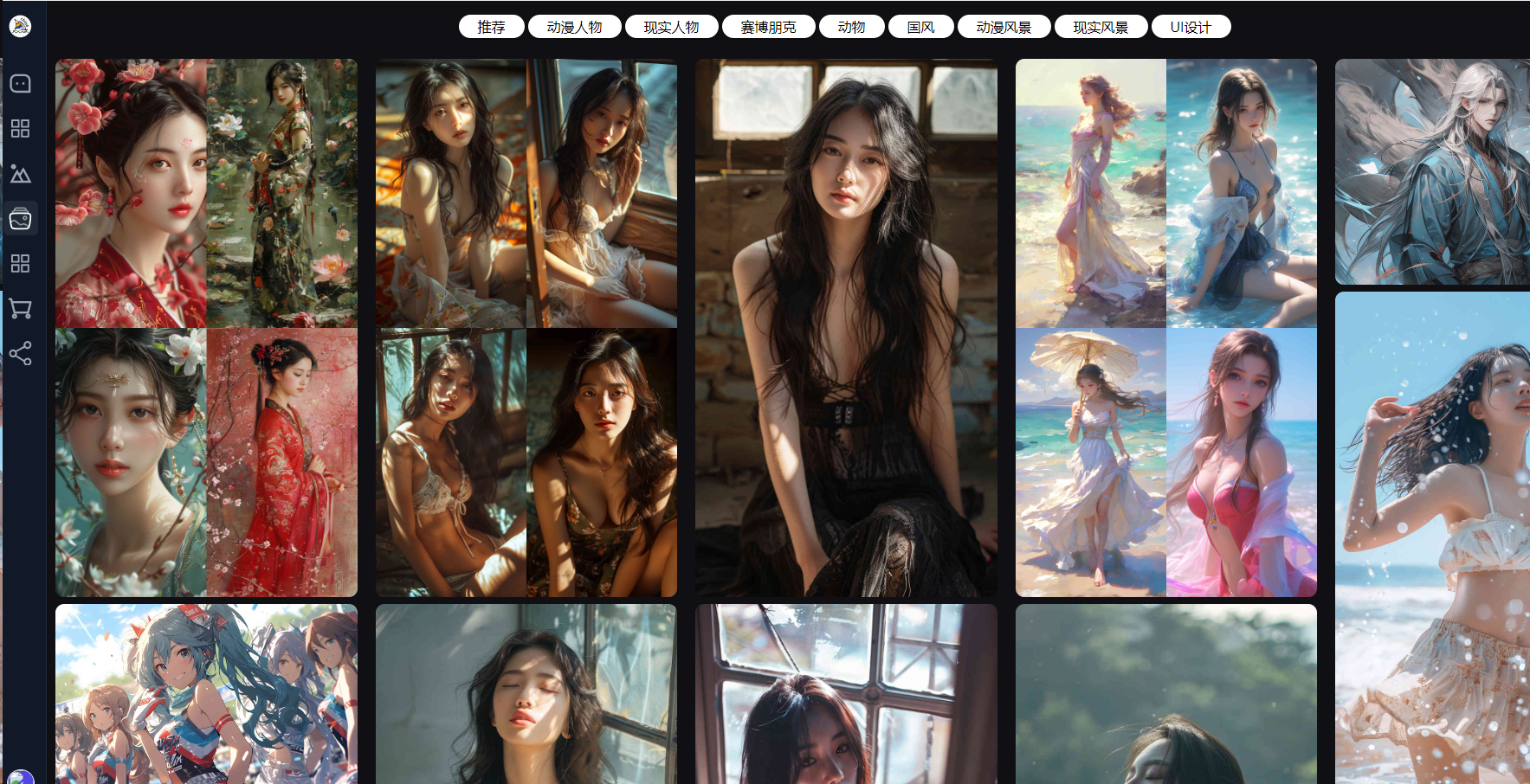
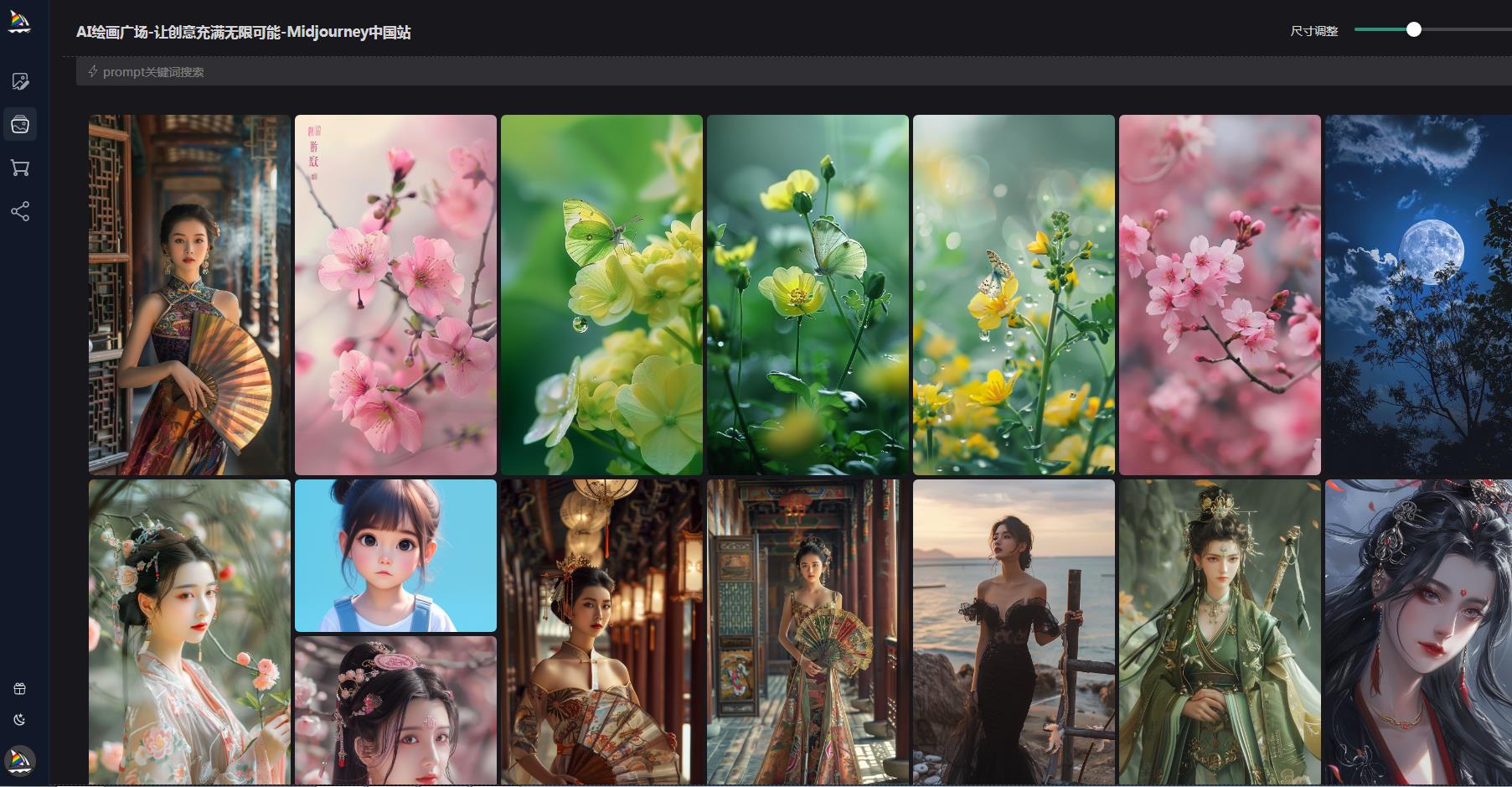
 Midjourney中转出图效果 https://mj.cxhao.com
Midjourney中转出图效果 https://mj.cxhao.com












评论(0)